You can add a chatbot to your Facebook public Page so that the bot will reply to your clients’ messages. Clients will talk to the bot in Facebook Messenger.
To add the Facebook channel to your bot:
- Create and configure a Facebook Page.
- Create and configure an app on Facebook.
- Create a channel.
- Set up a webhook.
- Test the bot.
- Go through the App Review.
- Publish your Page and app.
Create and configure a Facebook Page
Create a Page
Communication on Facebook happens with user or group pages. So first of all, you need to create a Facebook company Page you will connect your bot to. If you have already created and configured a Page, go to the next step.
To create a Page:
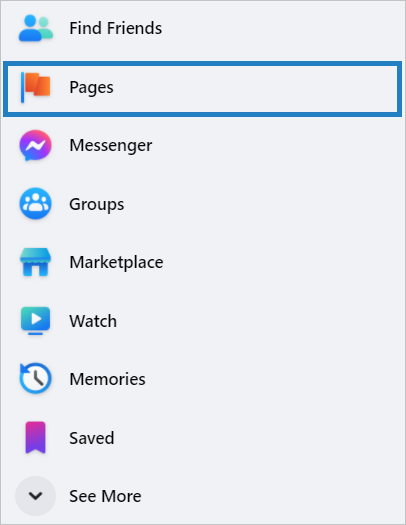
- Proceed to the Facebook main page and select Pages in the sidebar.

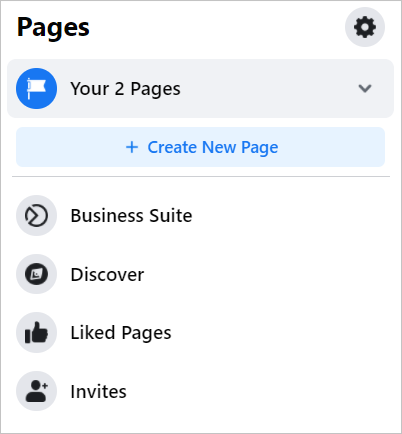
- Click + Create New Page.

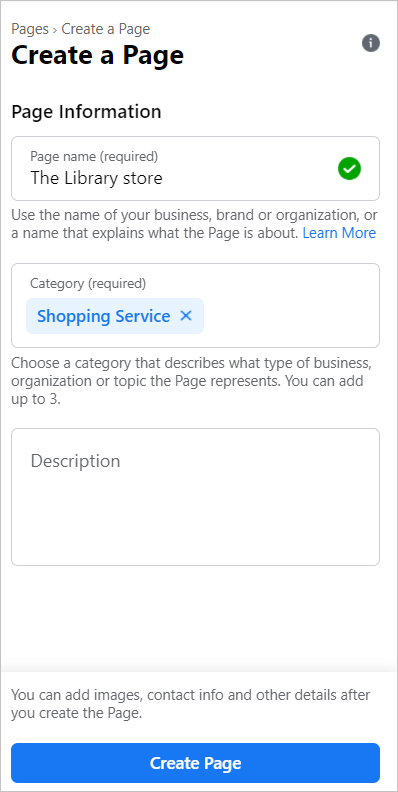
- Provide the Page information: the Page name and category are required. Then click Create Page.

- After creating a Page, you can add profile and cover photos, and also fill out optional fields.
Setting up your Page
Let’s make your Page unpublished.
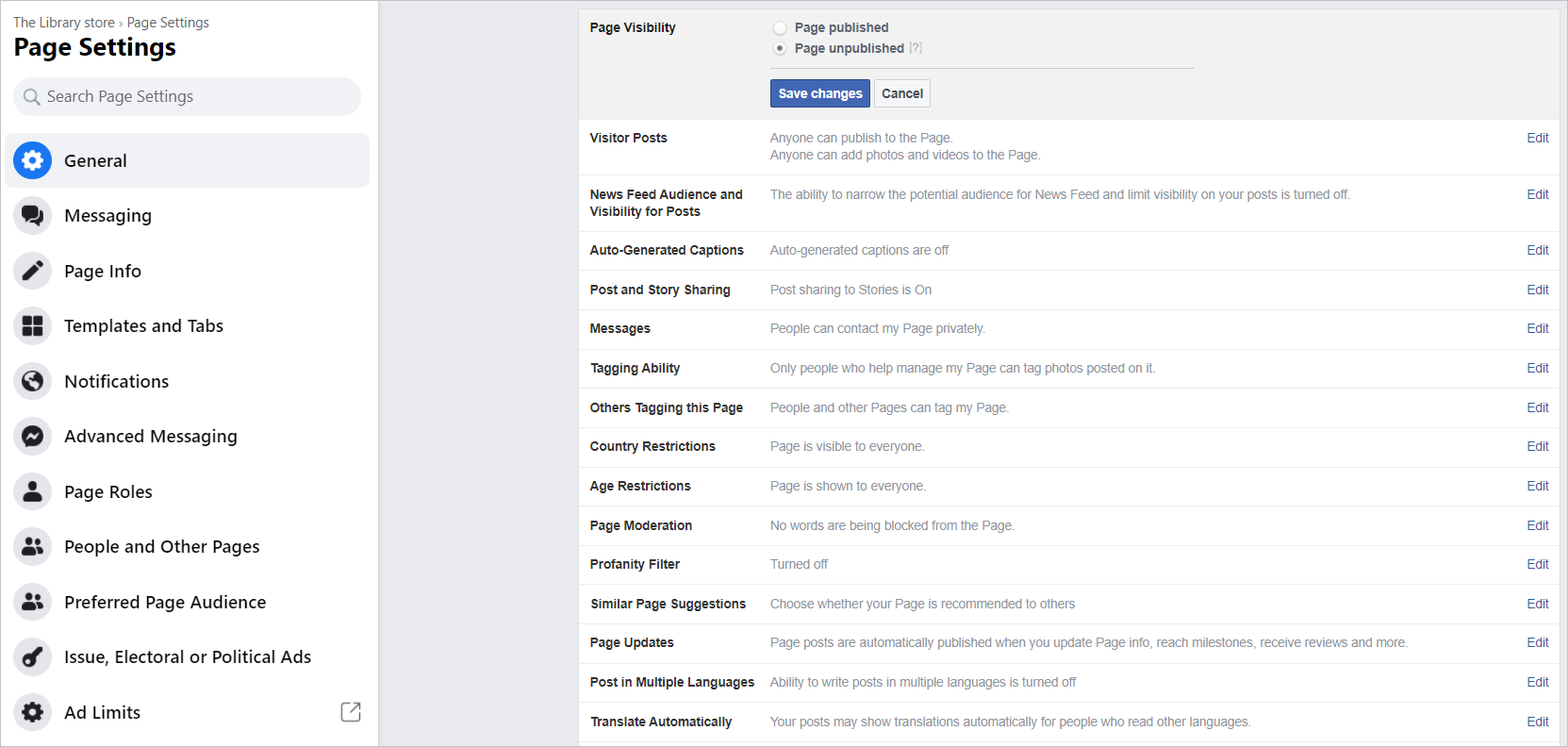
- Go to Settings in the Manage Page menu.
- Set Page unpublished in the Page Visibility field. Choose The Page isn’t finished yet → Unpublish as a reason. Now only Page admins can see your Page.

Now let’s give admin rights to all the users that will be able to view the dialogs with the chatbot.
- Choose Page roles → Assign a New Page Role.
- Type a Facebook name of the user you would like to give permissions to, choose Admin and click Add.
Test a Page
Let’s add a button to test the messages delivery.
Go to your Page and click + Add a Button. Here you can customize the button text. Choose the appropriate option, e.g., Send message. Click Save.
The button will be added to the Page.
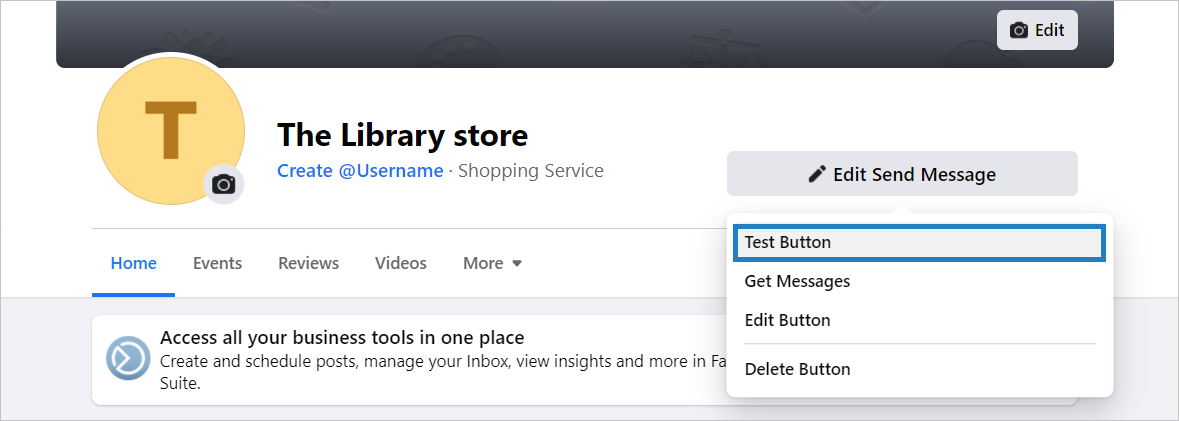
You will see the Edit Send Message button instead of the Send message button. Click it and select Test Button from the drop-down list.

Configure an app on Facebook
To add your chatbot to your Facebook Page, you will need to create an app.
Create an app
- Open the Facebook for Developers page.
- Click Log in and log in to your Facebook account. If you already have an account in Facebook for Developers, go to step 5.
- Select Get started on the main page of Facebook for Developers.
- Go through all the steps to create your account on Facebook for Developers.
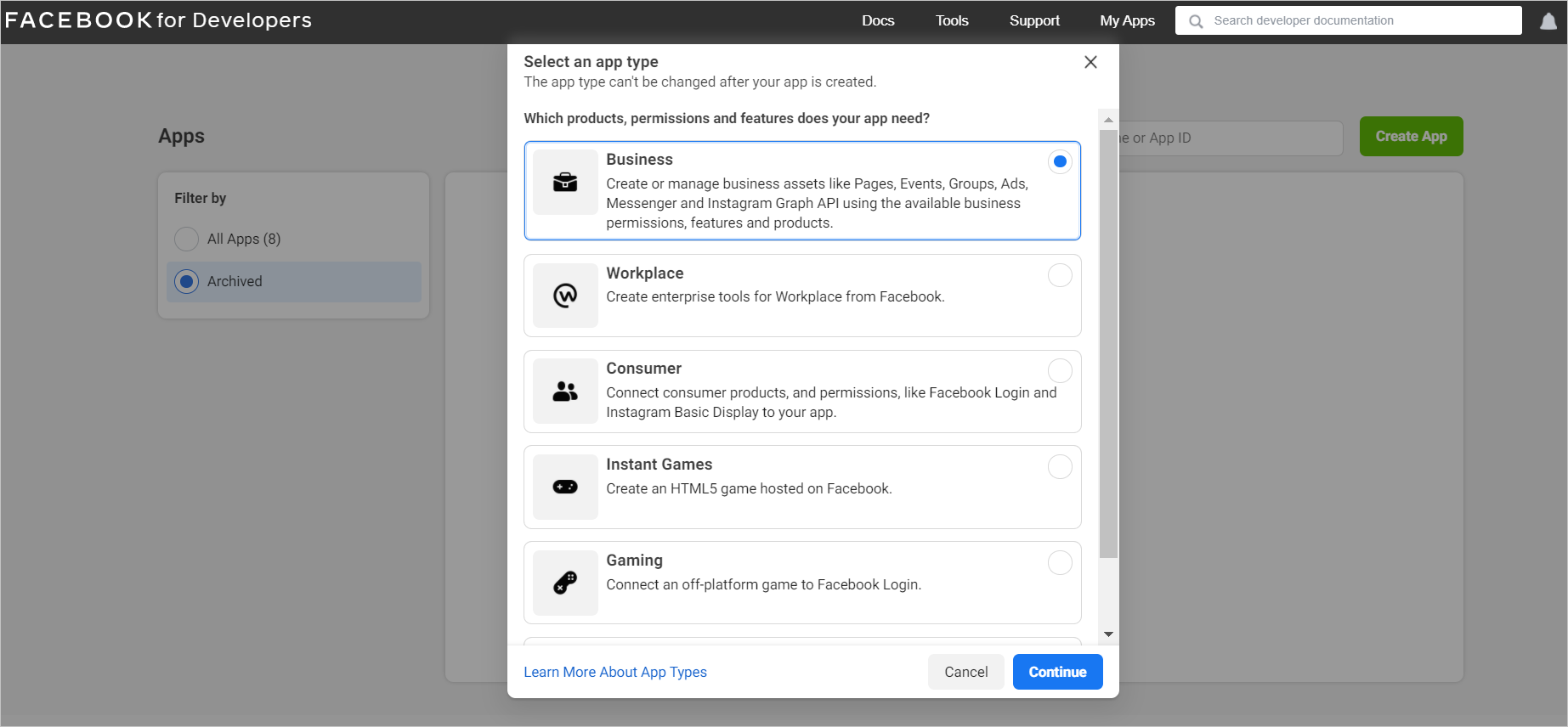
- After you have created an account, go to the My Apps tab, click Create App and select the Business app type. Click Continue.

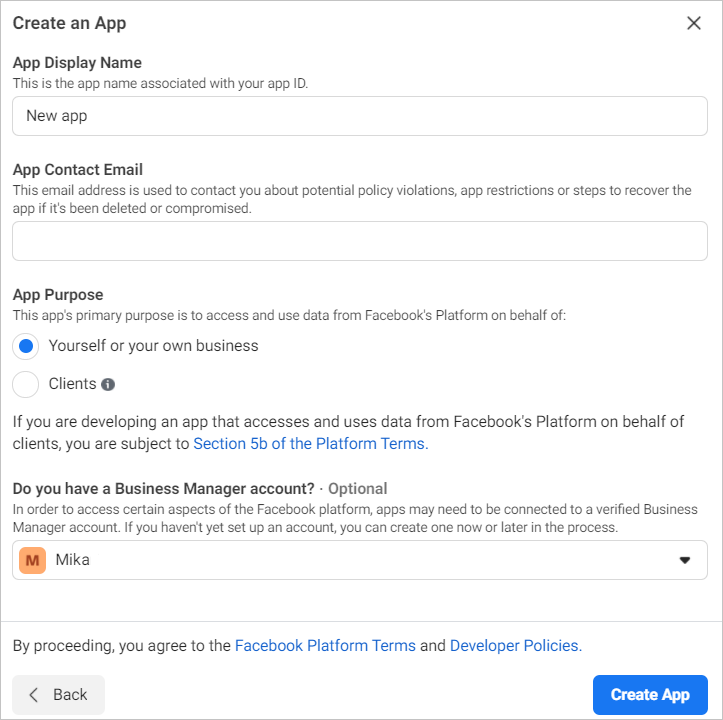
- Name the app and select Yourself or your own business as the app purpose. Add your Business Manager account and save the settings.

After you have done it, you will be taken to the page of your app.
Connect a Page to your app
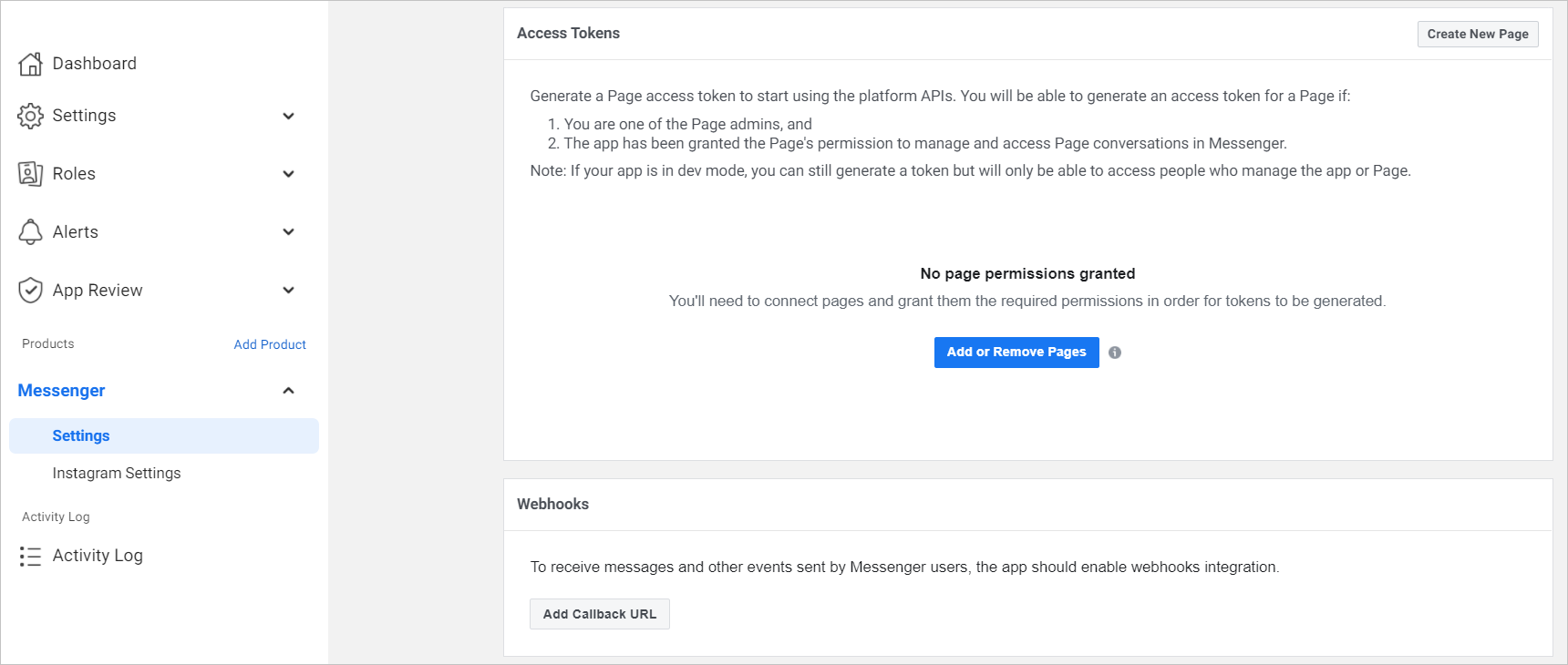
On the app page, select the Dashboard tab in the sidebar. Find Add Products to Your App section and select Messenger, then go to the Settings tab.
To connect a Page, follow the steps below:
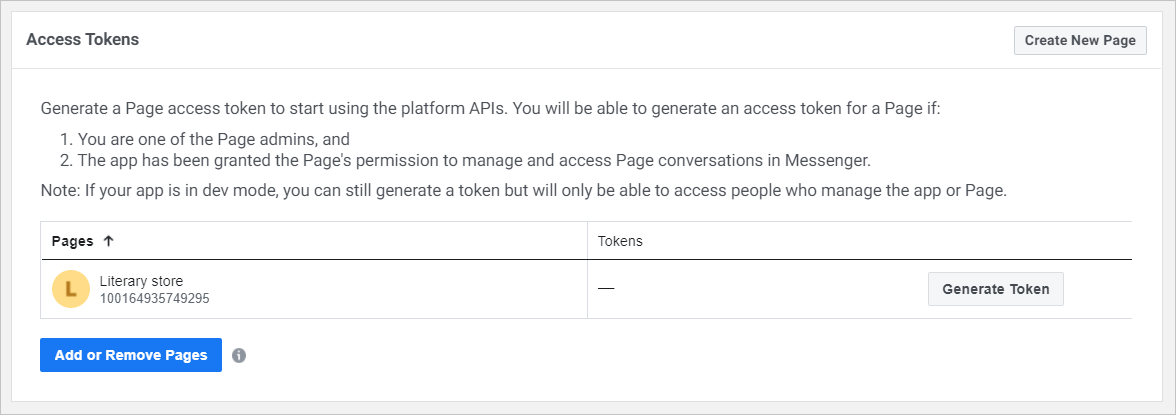
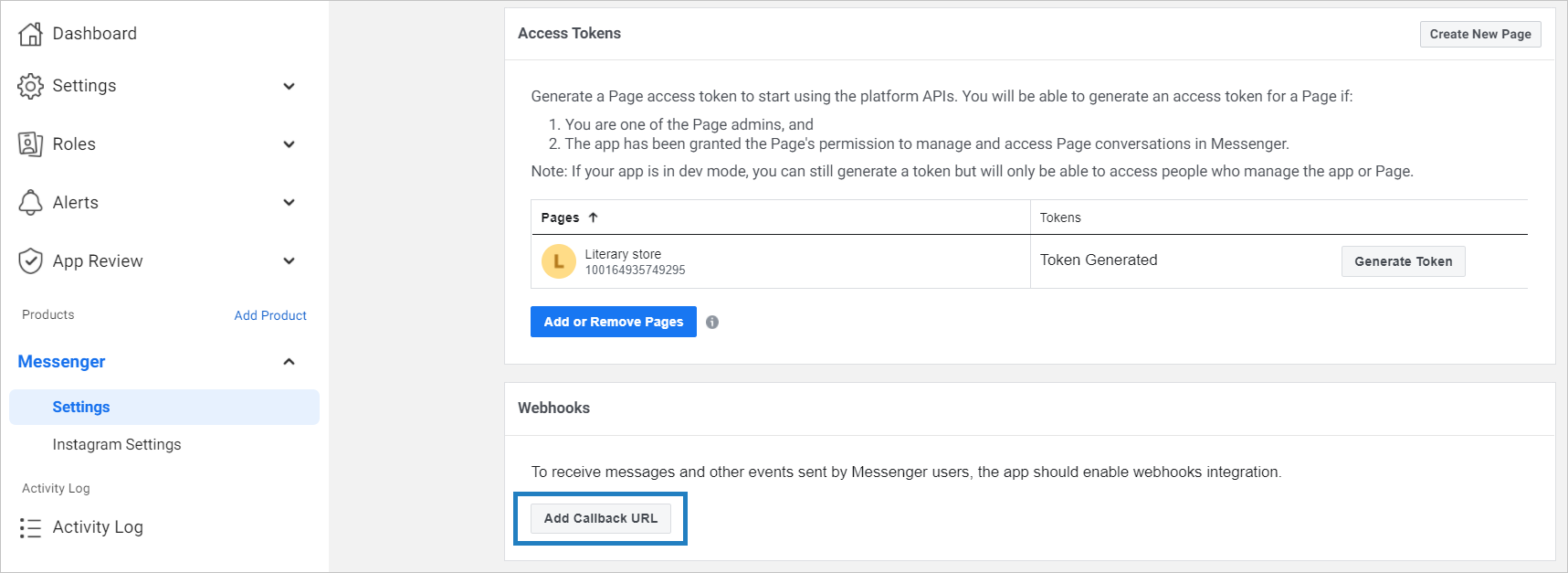
- In the Access Tokens section, click the Add or Remove Pages button.

- The new window for Facebook authorization will open. Click Continue as (your account name).
- Select the Page you are going to use in the integration, then click Next.
- Specify the app permissions. All permissions should be activated so that the integration works correctly. Click Done, and the app will be connected to Facebook. The Page will appear in the Access Tokens section.

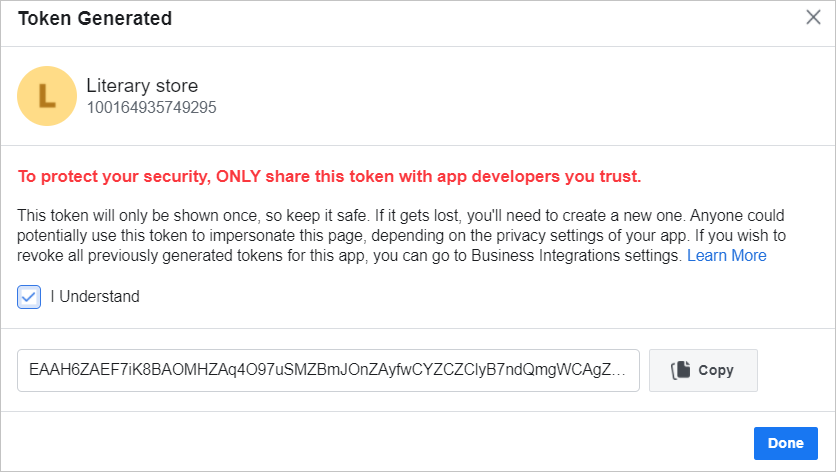
Now, you need to get an access token. Click the Generate Token button next to your Page. In the modal window, click I Understand and copy the token. You will need it when configuring the channel in Tovie DialogStudio.

Create a channel
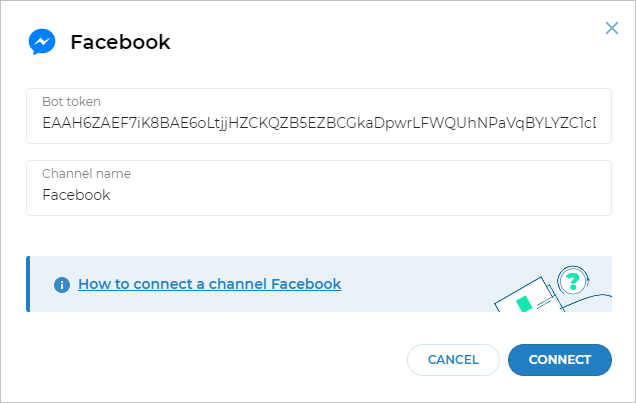
On the bot page in Tovie DialogStudio, go to the Channels tab. Select the Facebook channel.
Fill out the fields:
- Access token — paste the access token that you have copied before.
- Name — choose any name you like. You can change it later.
Click Connect.

Get a webhook
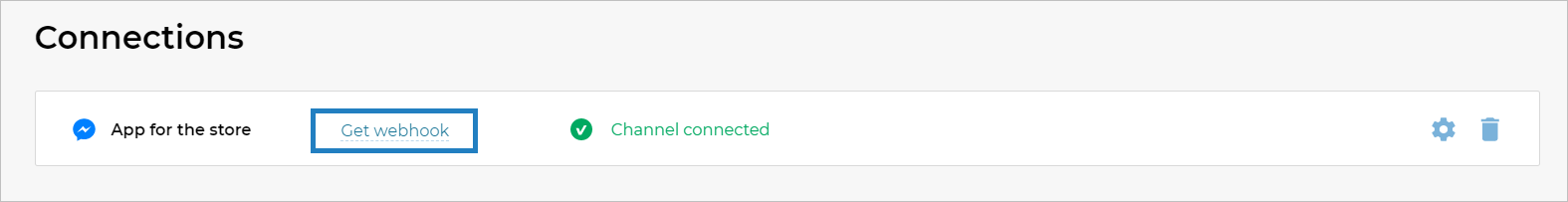
Click Get webhook near the name of the channel. The webhook URL will be copied to the clipboard.

Go back to the Settings page and follow the steps:
- In the Webhooks section, click Add Callback URL.

-
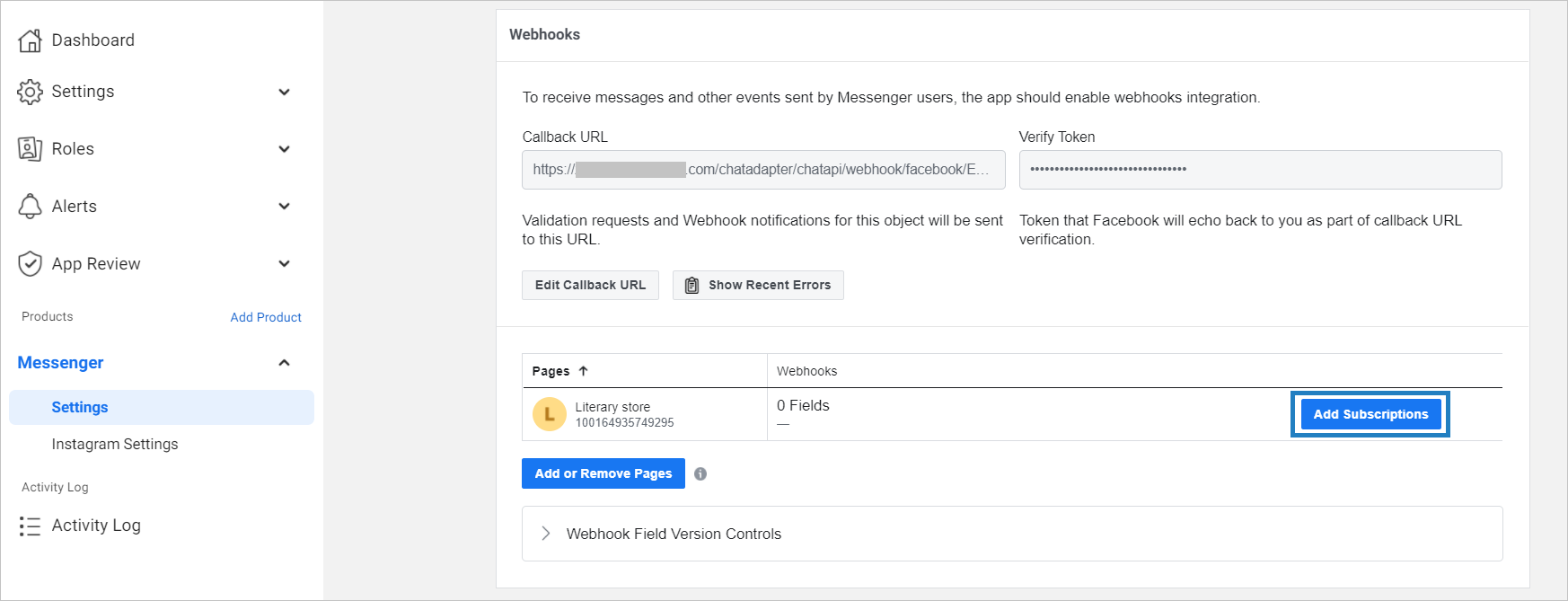
In the modal window, paste the webhook you have copied into the Callback URL field. Paste
tovieai_verify_tokeninto the Verify Token field. Click Verify and Save. -
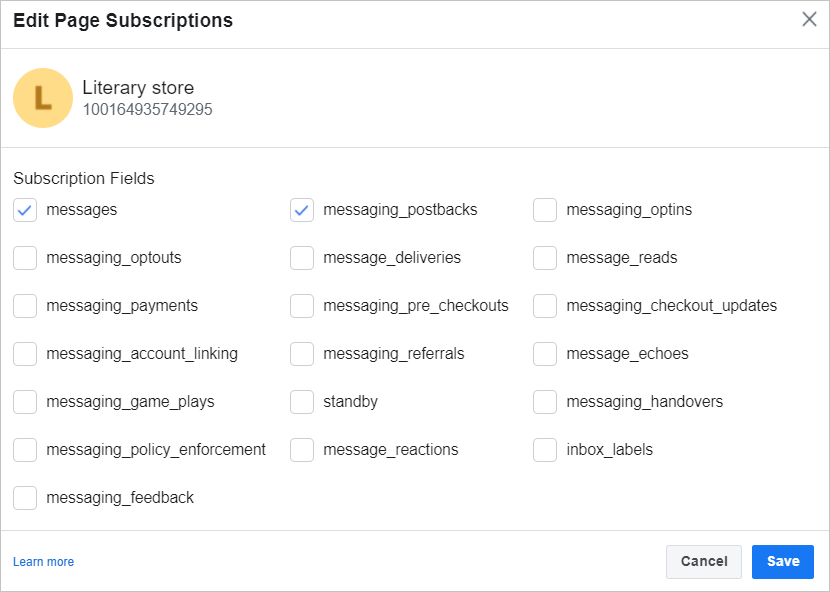
Click the Edit Subscriptions button. Activate the
messagesandmessaging_postbacksparameters, then click Save.


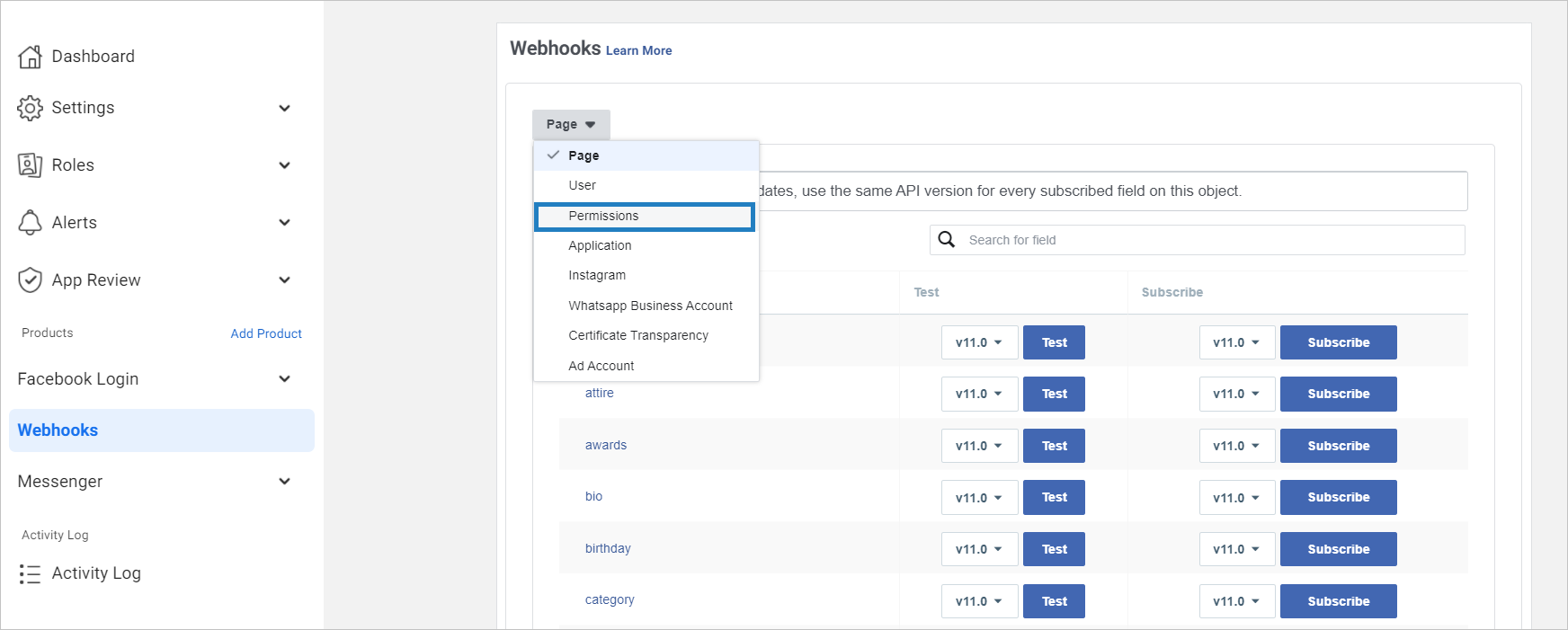
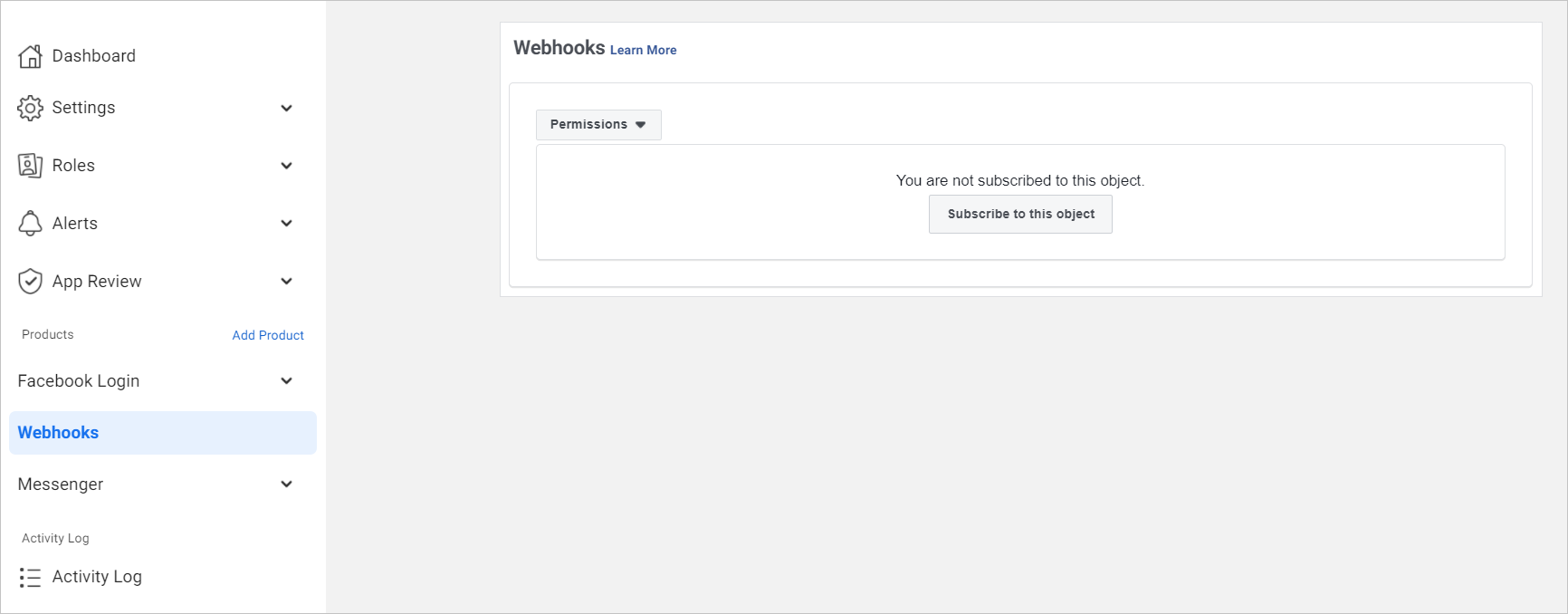
- Reload the page. Select the Webhooks tab in the sidebar and select Permissions from the drop-down list.

- Click Subscribe to this object and fill out the fields as specified in steps 1 and 2, then click Verify and Save.

After you take all the steps, the integration will be ready for testing.
Test your bot
Now you can proceed to your Page and check chatbot reactions to messages.
Click Edit Send Message and select Test Button as you did when testing a Page.
Send the message with the activation phrase that you have set up in your script. Your bot should reply to it.
Go through the App Review process
To make the bot reply to messages sent from any people, not only those with a direct role on the app, you need to go through the App Review process.
First of all, make sure your app does not contradict:
- Messenger Platform Policy;
- Facebook Platform Terms;
- Developer Policies;
- Facebook Community Standards.
Before you submit your app, make sure it functions correctly.
To submit your app:
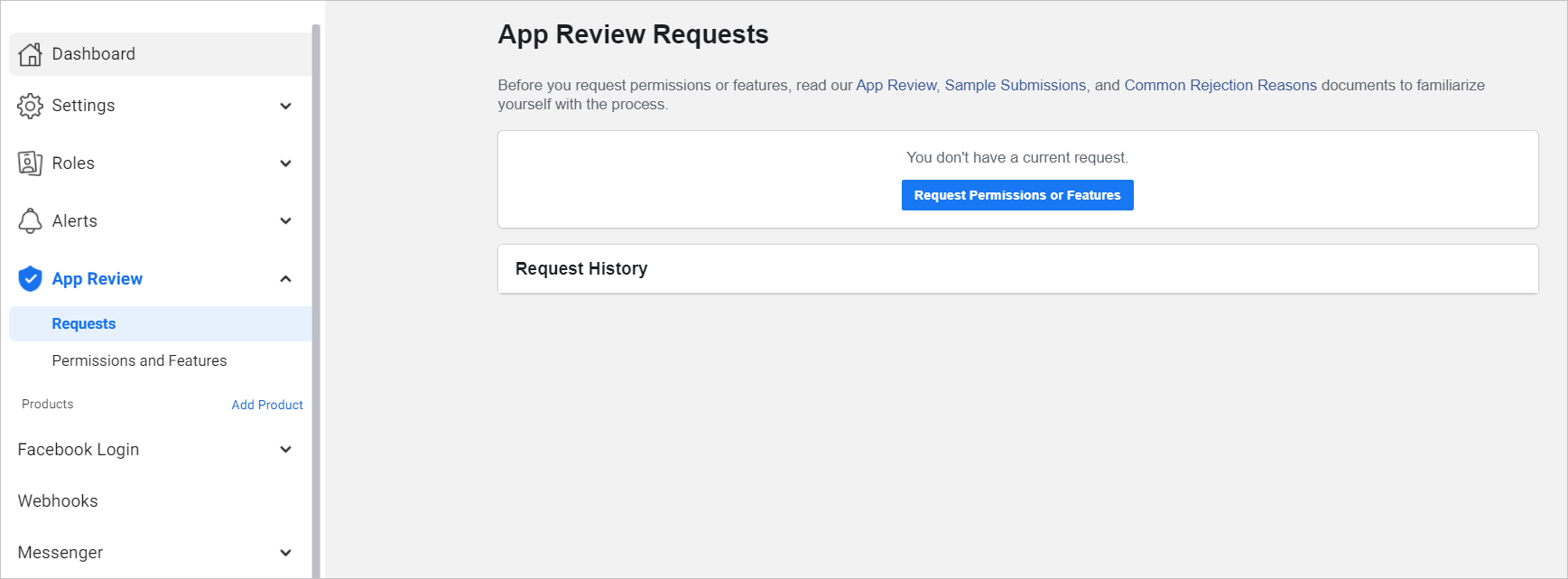
- On the app page, go to App Review → Requests and click Request Permissions or Features.

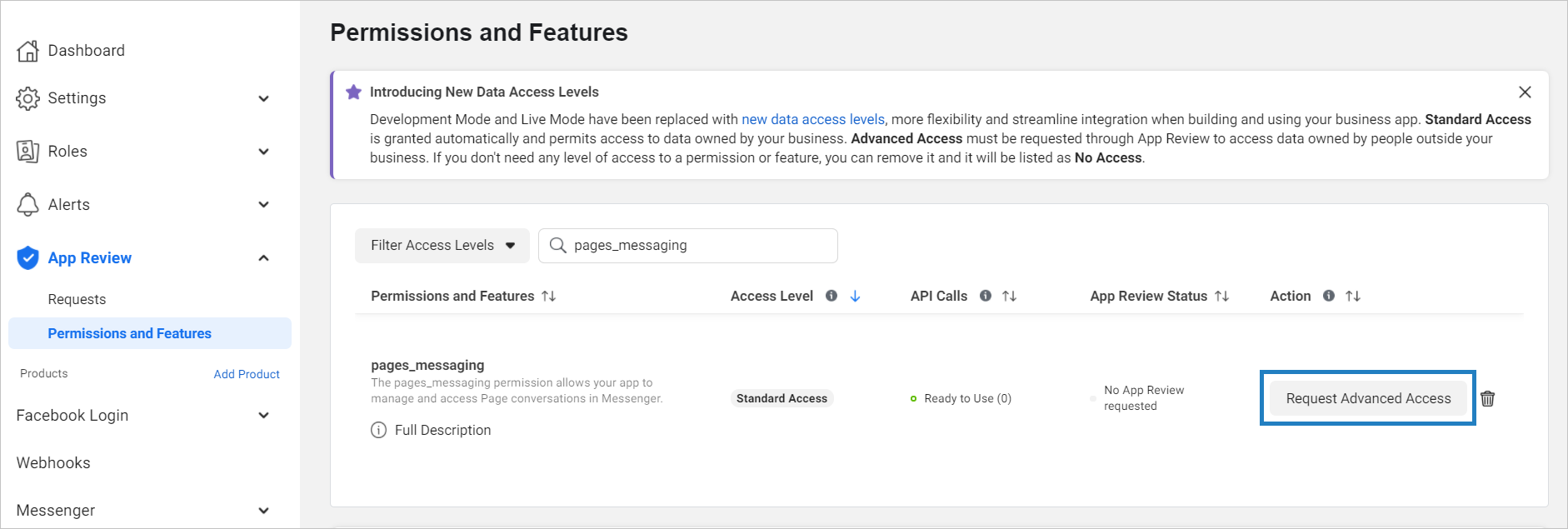
- For the
pages_messagingparameter, click Request Advanced Access in the Action column.

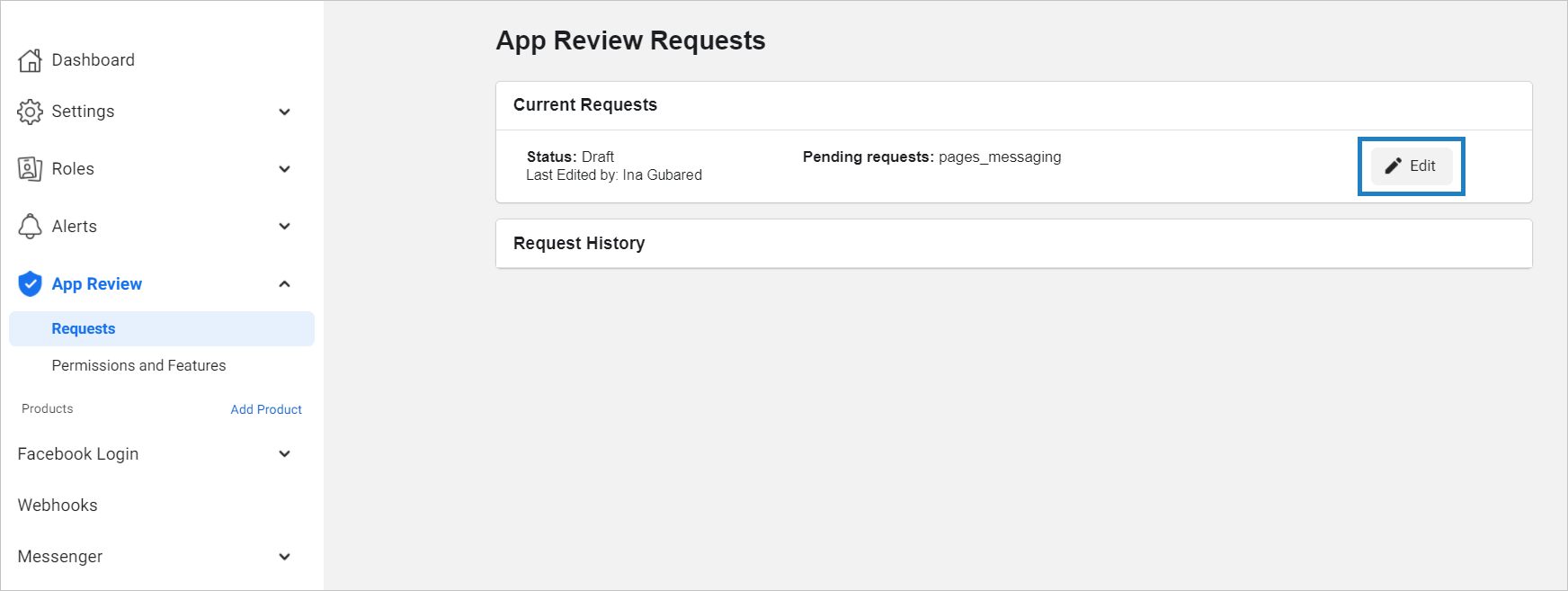
- Go to the Requests tab and click Edit for the draft request with these parameters.

- Fill in the request form according to the instruction. While filling it in, you must include screen recordings that show how to test any functionality that relies on that permission or feature.
- After you complete the request, click Submit for Review.
Wait for Facebook’s decision on your app. If your request is approved, you can start using the integration.
Publish your Page and app
After your chatbot is approved, you need to publish your Page and app.
To publish your Page, in the Manage Page menu go to Settings and choose Page published in the Page Visibility field.
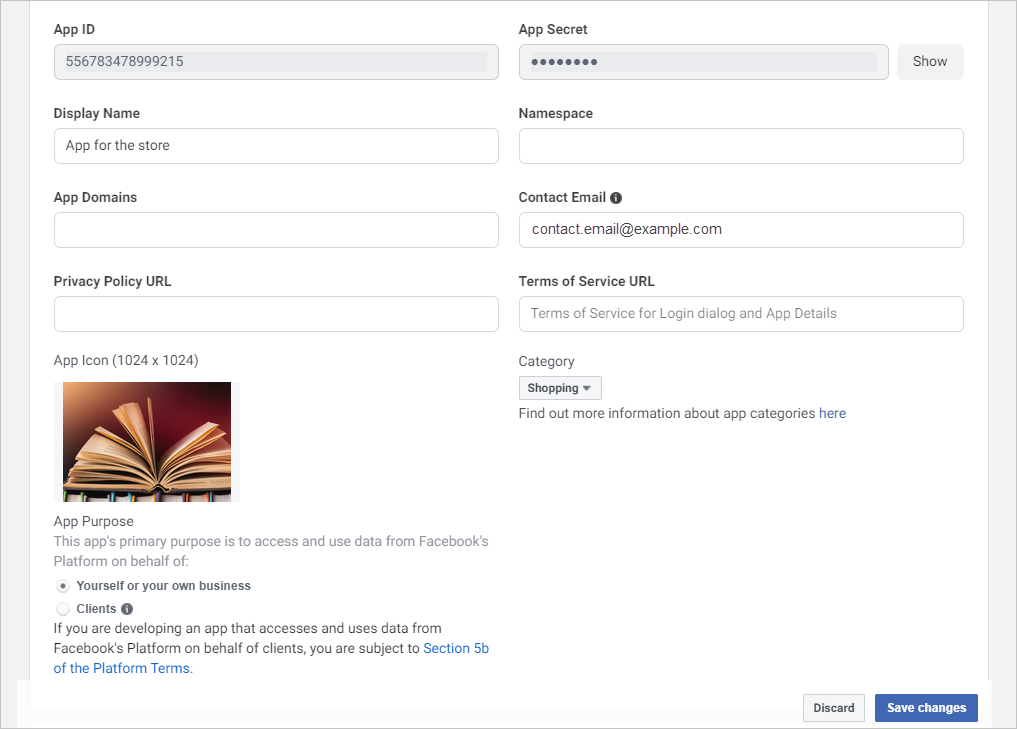
Go to Settings → Basic. Create a privacy policy page and provide a URL in the Privacy Policy URL field. Choose your app category, upload an icon and fill in all the necessary fields. Save the changes.

After you publish your app and Page, all the clients that find your Page and click the Send message button will be able to talk to the bot.