How to display multiple elements of an array
In this article, you will learn how to display not just one row from Google Sheets, but several at once.
This tutorial is applicable not only to Google Sheets: following this algorithm, you can display the elements of any array. This is useful if you want to display several products, links, etc., to your users at once.
Create a spreadsheet in Google Sheets and get its URL
Create a note spreadsheet and add the note column to it.
As with reading a single row from Google Sheets, the first step is to publish the spreadsheet and get a URL to access it.
Follow the steps according to the instructions.
Add an HTTP request to a spreadsheet
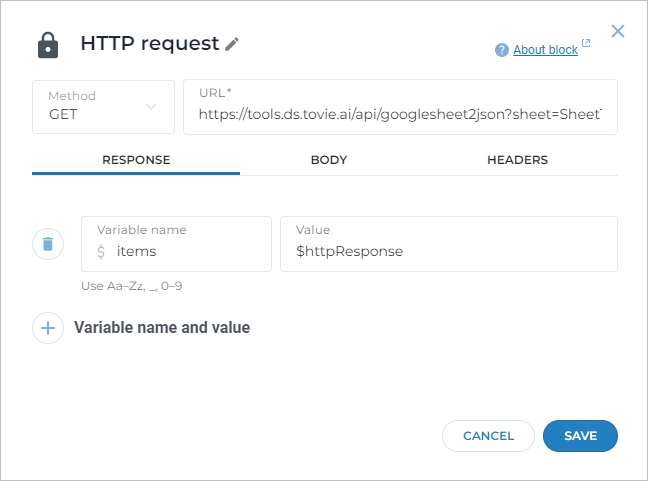
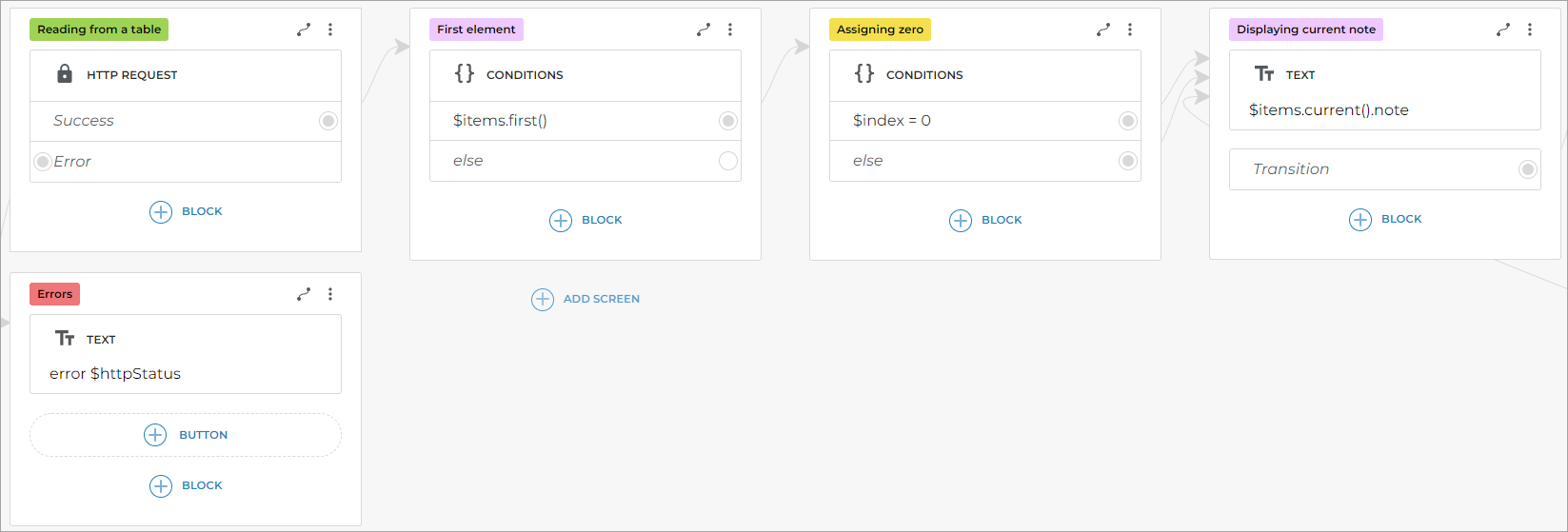
In your script, add the HTTP request block.
Paste the link obtained in the previous step in the URL field.
The GET method is used to read data.
On the RESPONSE tab, create an $items variable with the $httpResponse value.

To read data from spreadsheets, you do not need to fill out the BODY and HEADERS tabs.
Add other blocks to your script
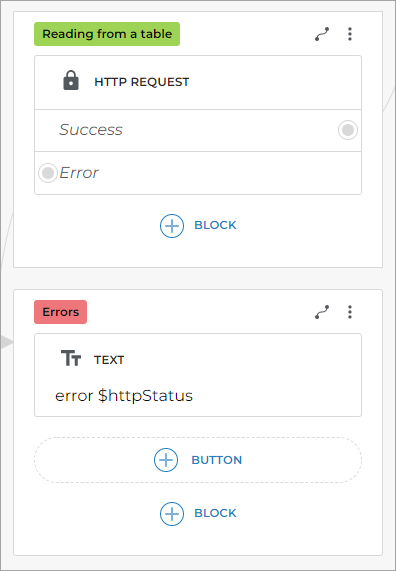
Error detection
From the Error option, make a connection to the Text block with the error $httpStatus value.
This screen will help you understand what is causing the problem if the request fails to complete successfully.

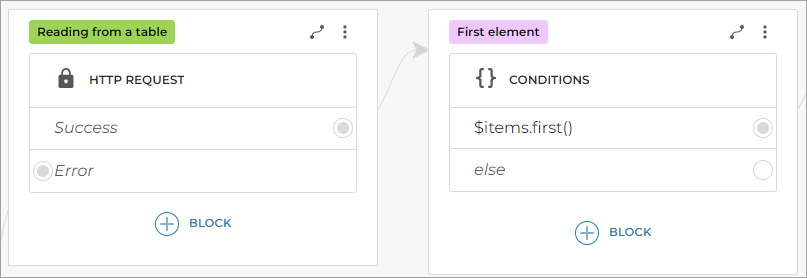
Display the first element of an array
From the Success option, make a connection to the Conditions block with the $items.first() value.

This uses the first internal function to print the first element of the array.
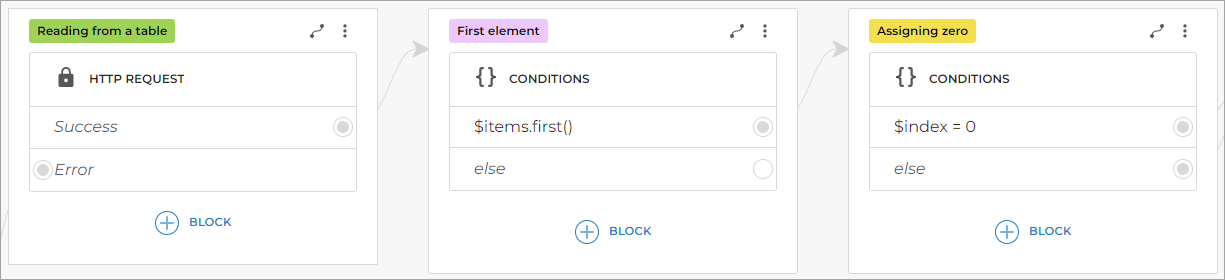
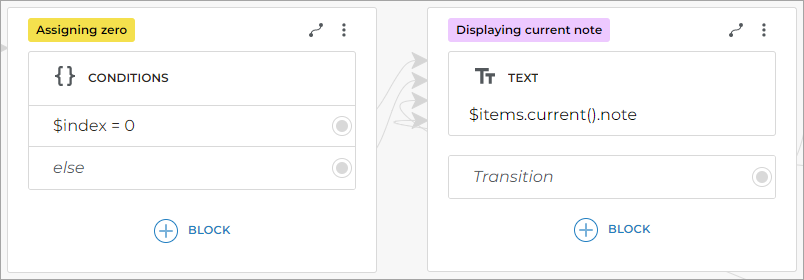
Assign a zero value
From the $items.first() condition, make a connection to the next Conditions block adding the $index = 0 value to it.

Connect both true and else options to the next screen.
Since the variable is assigned 0 here, we need to connect both options.
Display the current note
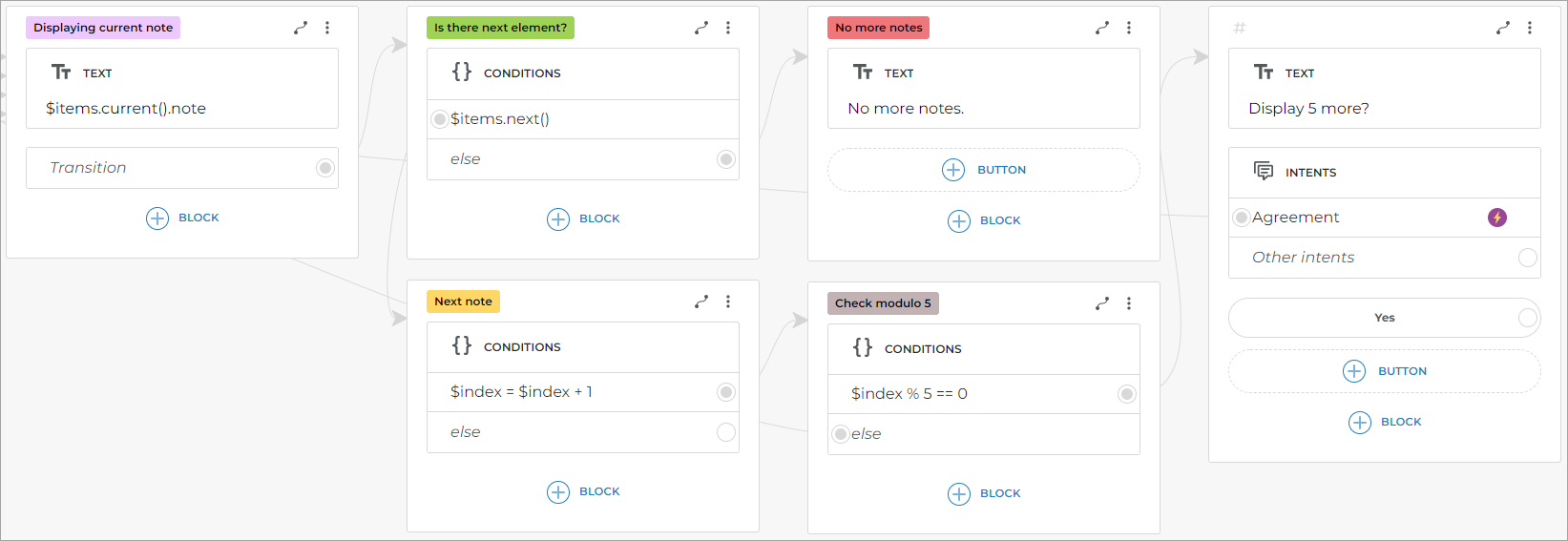
On the next screen, add the Text block and write $items.current().note in it.
This is where you display the current note. Add the Transition block to the same screen.

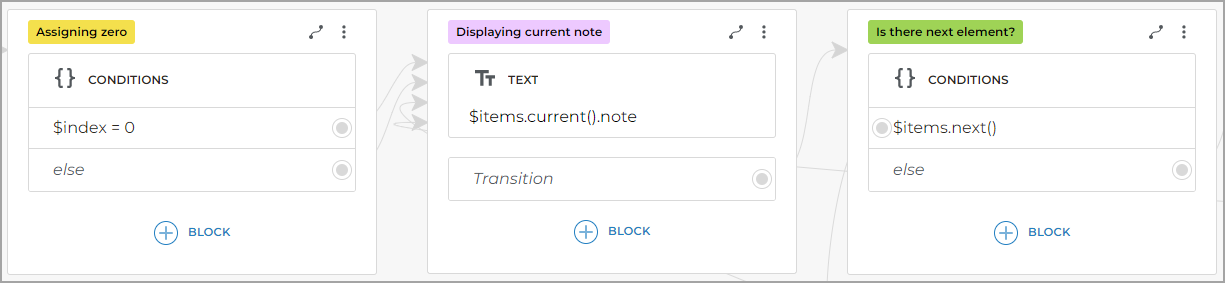
Transition to next note
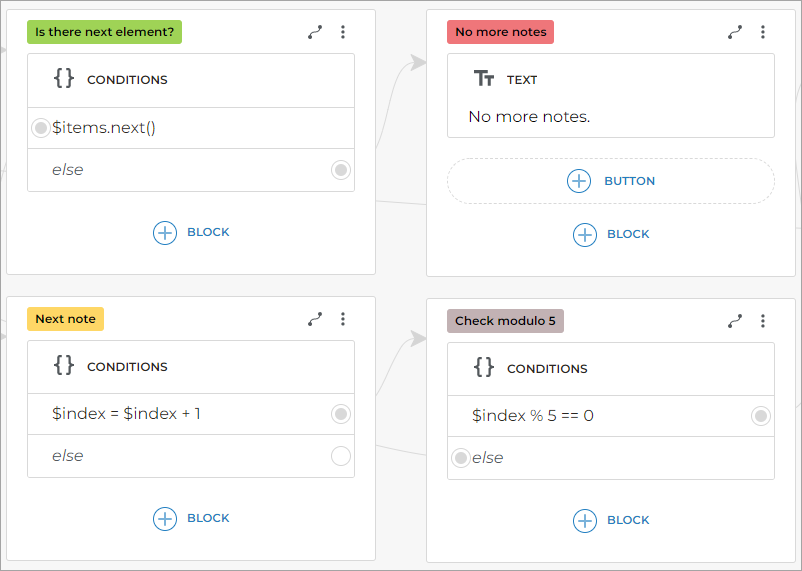
From the Transition block, create the Conditions block and write $items.next() in it.

Check the remaining elements of an array
Use the next function to check if there are more elements in the array.
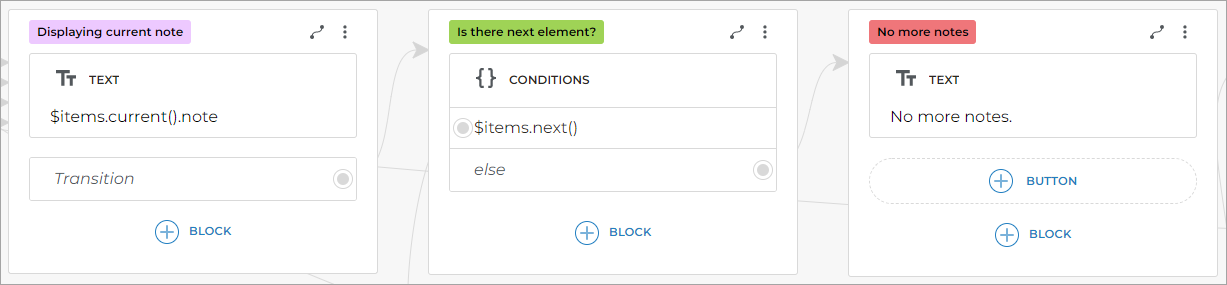
From the else option, make a connection to a new screen. Add a Text block here with the No more notes message.

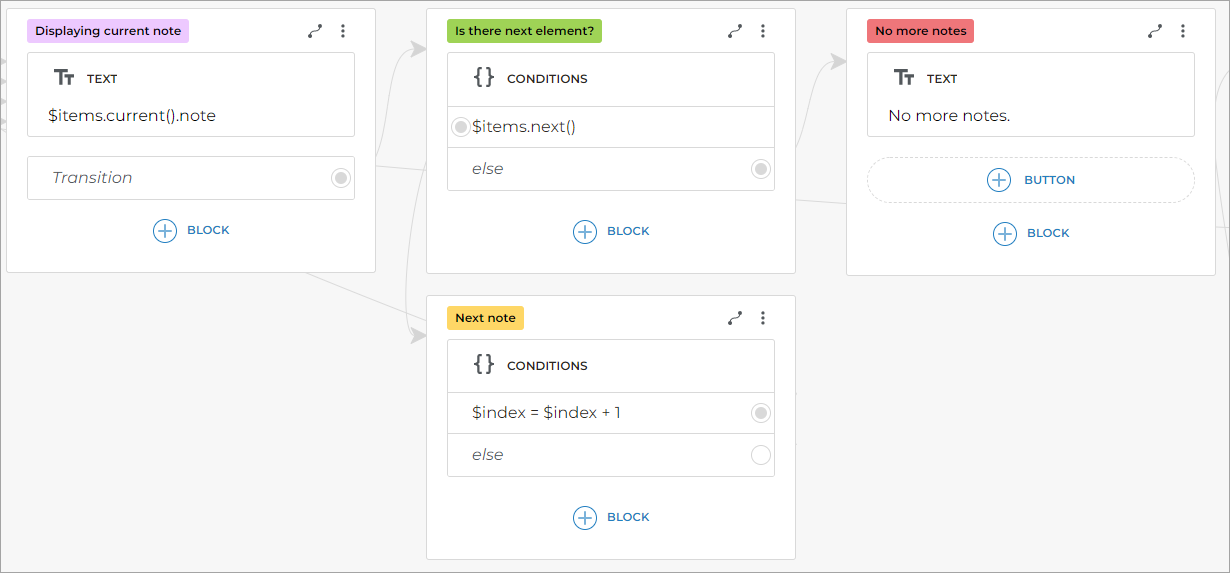
From the $items.next() option, make a connection to the Conditions block and write $index = $index + 1 in it.

If there is another array element, then the $index variable will be increased by 1.
This way, you are counting the number of output elements.
From the $index = $index + 1 option, make a connection to the Conditions block and write
$index % 5 == 0 in it.

This uses the JavaScript Remainder operator.
This operator returns the remainder of dividing the left-hand operand by right-hand operand.
That is, the remainder of dividing $index by 5.
It also uses the == comparison operator, which compares the remainder of a division with 0.
Add connections between blocks
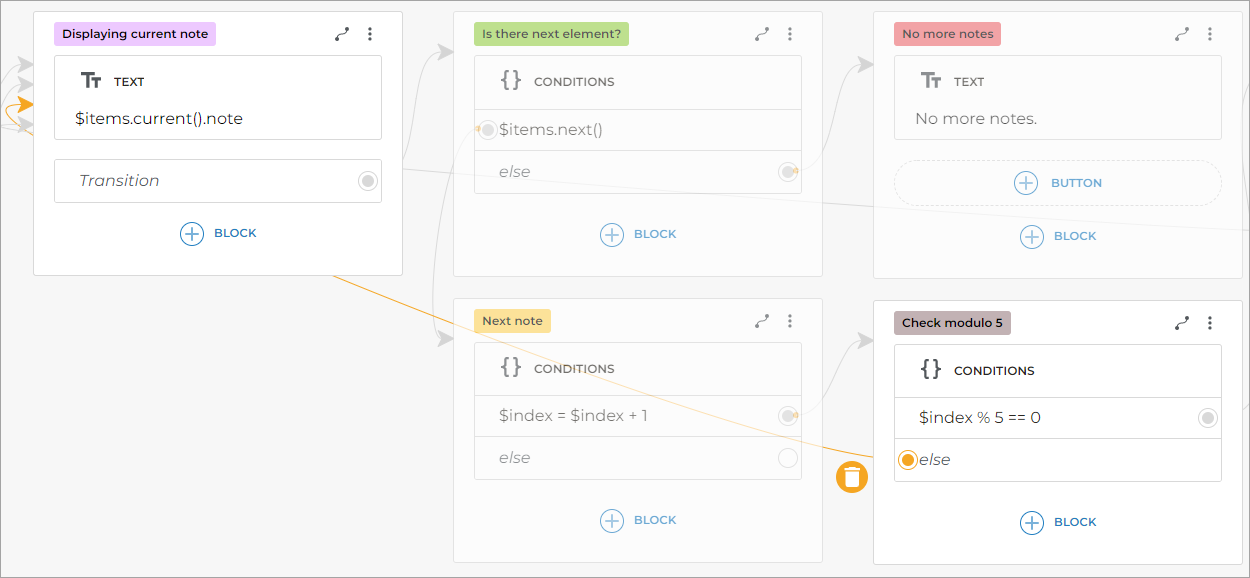
In the $index % 5 == 0 condition, connect else to the $items.current().note screen.

If $index modulo 5 is not 0, then the next note will be displayed.
If only two notes were displayed, then the remainder of 2 divided by 5 will not be 0, so the next note will be displayed.
This will continue until $index is equal to 5.
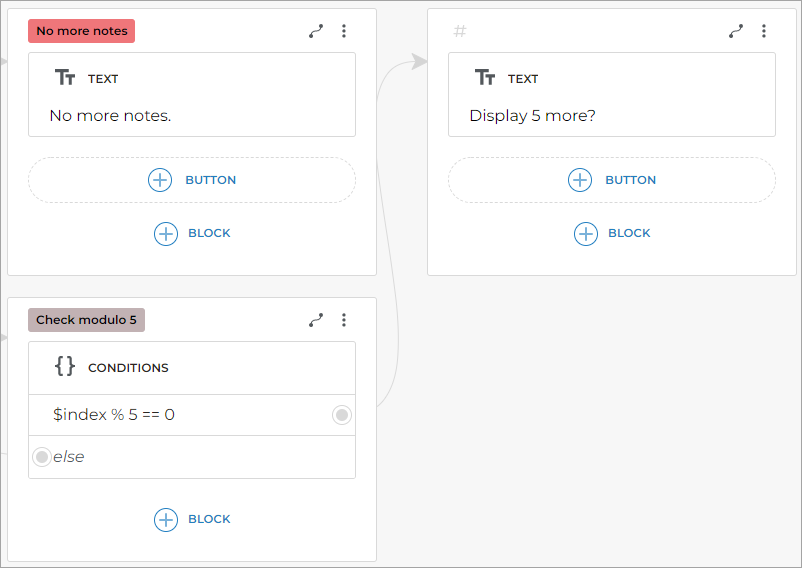
Connect the $index % 5 == 0 condition to the Display 5 more? screen.

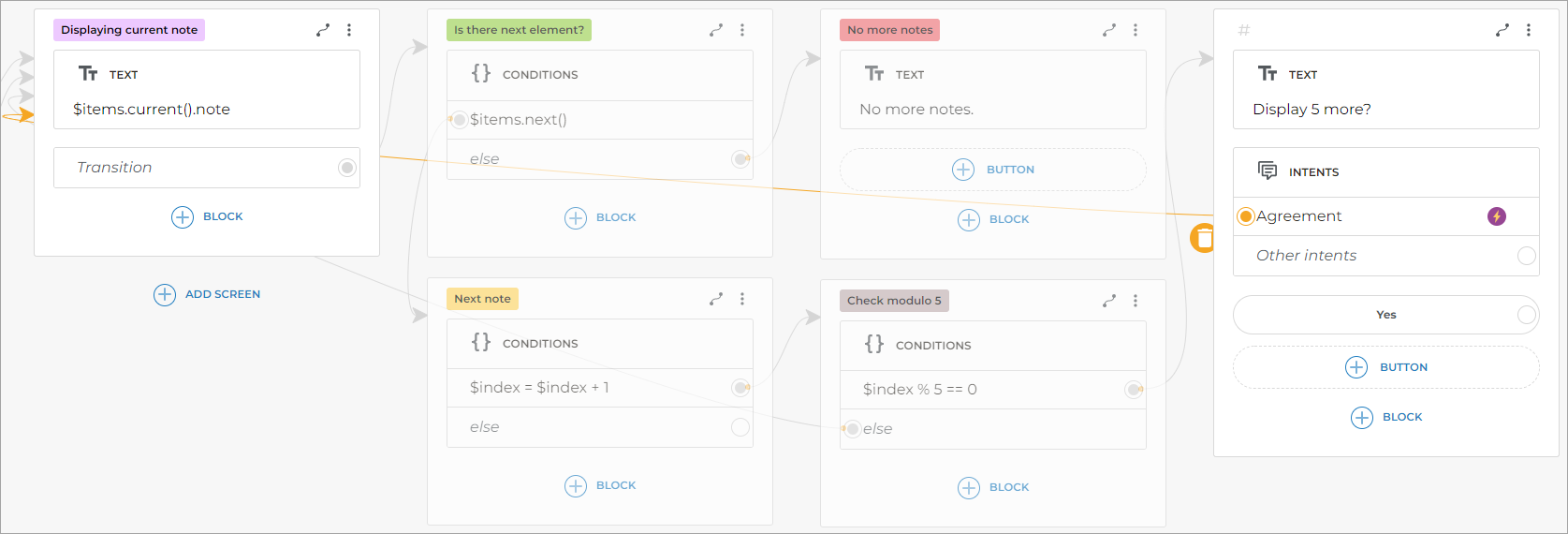
Add a Yes button or a ready-made Agreement intent to this screen and connect it to the $items.current().note screen.

Resulting script
As a result, you will get the following script:


In this script, the bot will display 5 array elements. After that, if there are elements left in the array, the bot will ask whether to display 5 more elements. If the client answers “yes”, then the bot will display the array elements until they run out.