Connect your bot to third-party services
You can use Tovie DialogStudio bots not only in the channels that are available in your bot settings but also in other services.
For example, you can connect Tovie DialogStudio to an integration service that is convenient for you and use it as a “hub” to any number of third-party services, for example, Google Analytics. Such integration services are connected using webhooks.
Once you created an integration in the third-party service, you need to connect an event in Tovie DialogStudio. To do this, go to Tovie DialogStudio and open the script you want to further transfer the data from.
Write data to a variable
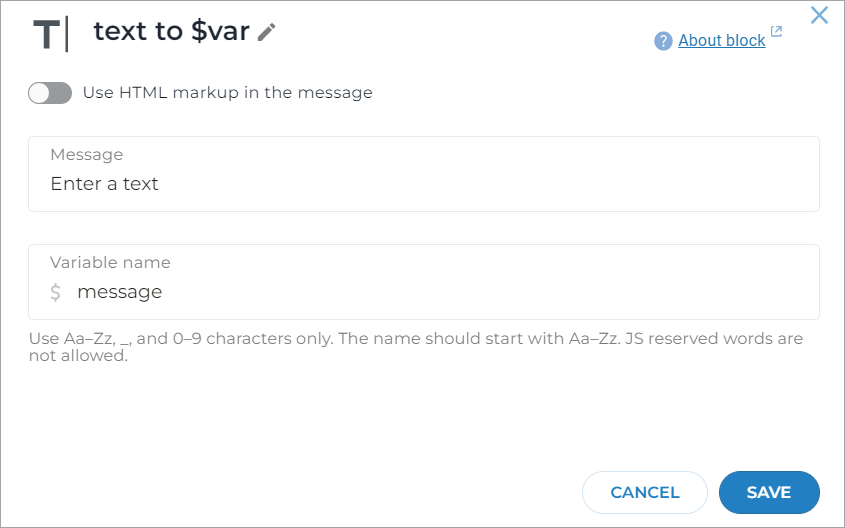
To transfer data, you need to write it to a variable. For example, you want to send a user’s message to an integration tool. Add the [text to message` variable. Everything that the user writes at this stage will be placed in this variable.

Create an HTTP request block
-
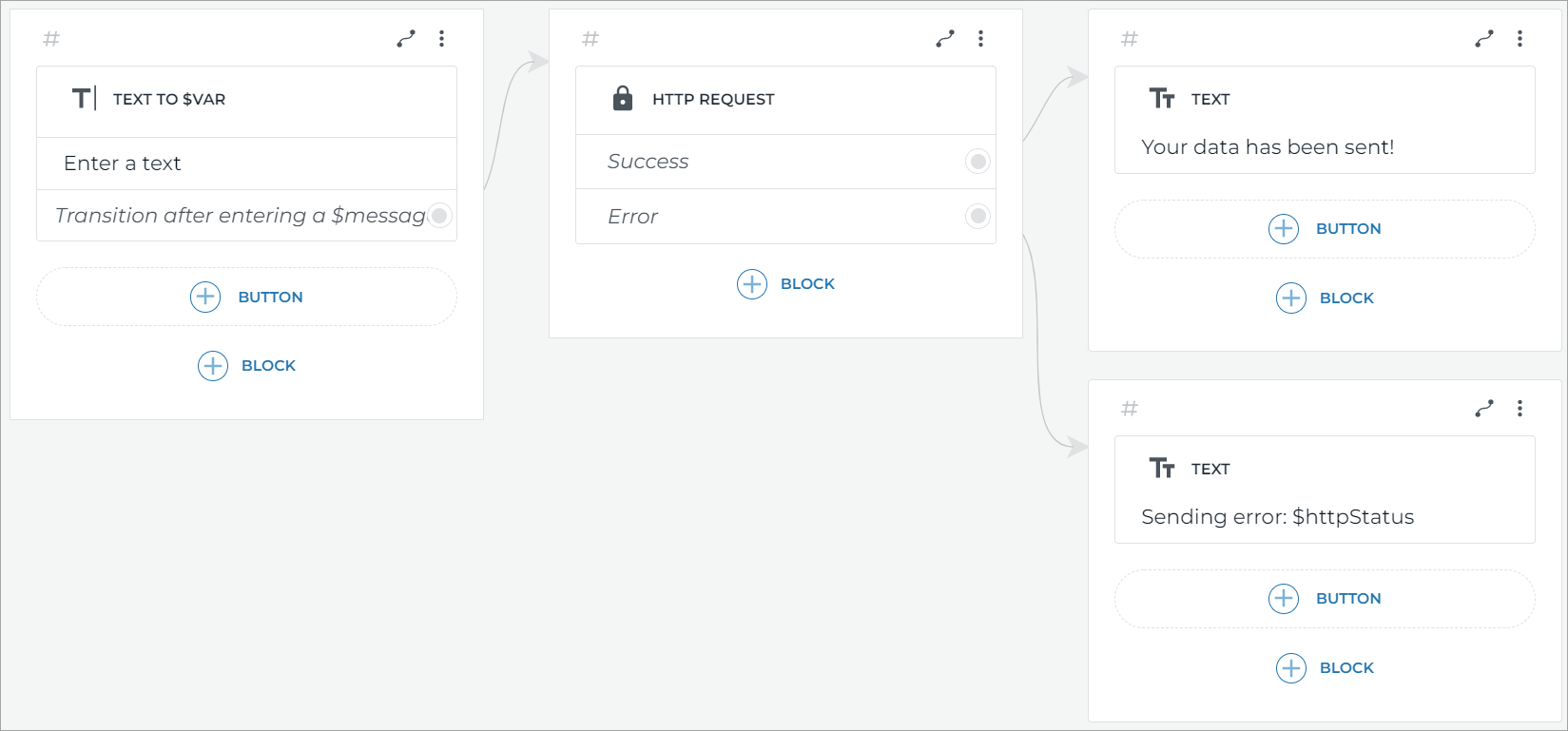
Connect the Transition after entering a $message option to a new HTTP request block.
-
In the HTTP request block, select the
POSTmethod. -
In the URL field, paste the webhook address received in the third-party service.
-
The RESPONSE tab is not required. The Body tab’s content may vary depending on what request content you want to have.
-
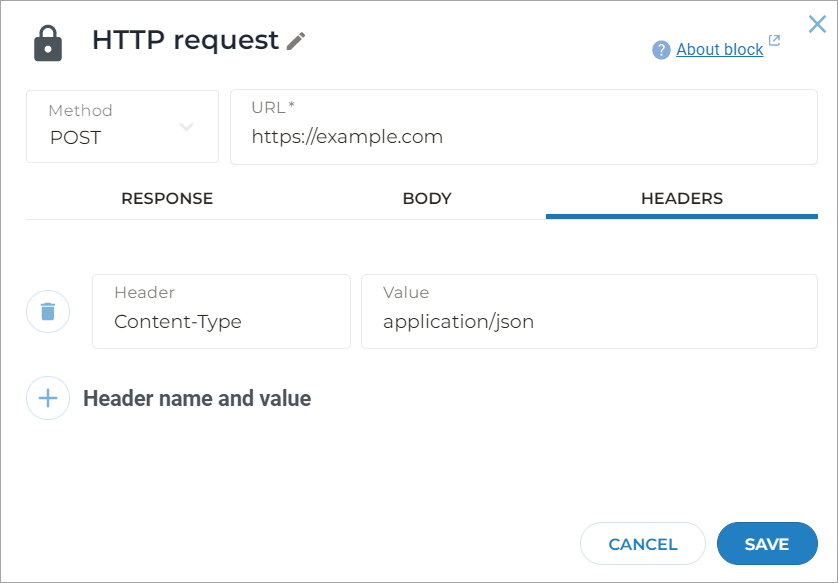
On the Headers tab, add a
Content-Typeheader with theapplication/jsonvalue.cautionIf you leave theHEADERStab blank, the request will fail.
-
Click Save.
Add response blocks
-
From the Completed with an error option, make a connection to the block with the text: Sending error: $httpStatus.
-
From the Completed successfully option, make a connection to the block with the text: Your data has been sent!.

Now, when the chatbot reaches the HTTP request block, it will send the values you need to the integration service. The service will process the data and send it further depending on its settings.
-
Click Test and see if the data transfer works correctly.
Enable webhook in your script
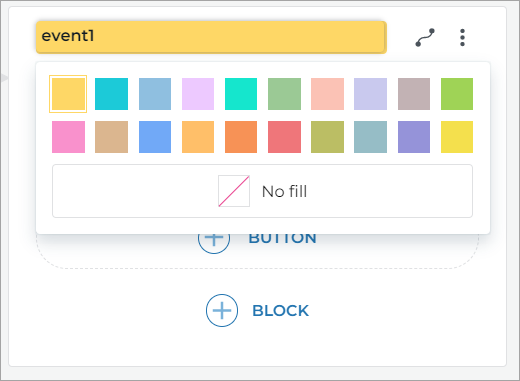
Once you specified your webhook URL, you can enable/disable screen events in your bot’s script. To do this, specify the event name in the screen header. You can choose any header color and then click on the webhook icon to enable it.

If the screen event is enabled, then the bot will send the variables and the selected event to the server, and then copy the variables from the server’s response. Only after that, the bot will execute the blocks on the screen.
Something went wrong
Don’t worry, if something went wrong.
-
Make sure you set POST as the HTTP request method and the HEADERS tab contains a
Content-Typeline with a value ofapplication/json. -
The bot returns an error message.
- The
-1error means that there are extra characters in the HTTP request URL. Make sure there are no spaces, and there are no curly braces or quotation marks in the event name. - The
404error means that the HTTP request was not well-formed. - The
400error indicates a malformed HTTP request. Pay attention to theBODYfield: there should not be single or double quotes,'or".
- The
If you still get no data after you edit the script, stop the test widget and start it again.