Support for English
This article is part of a tutorial about creating a multilingual bot.
- Basic principles
- Request routing
- Support for English (you are here)
- Support for other languages
- Channel deployment
In this section, we will create a monolingual bot in English. It is the second component of a bot which will eventually be able to understand multiple languages.
Create another project in Tovie Platform, selecting English as the NLU language for this project. Then go to the Tovie NLP tab first.
Intents
The bot for this tutorial will ask the client their name and the number of the room to book.
Via the Tovie NLP interface, create two intents:
- The
/hellointent will handle greetings on the part of the client. Fill it with such training phrases as hello, greetings, good day. - The
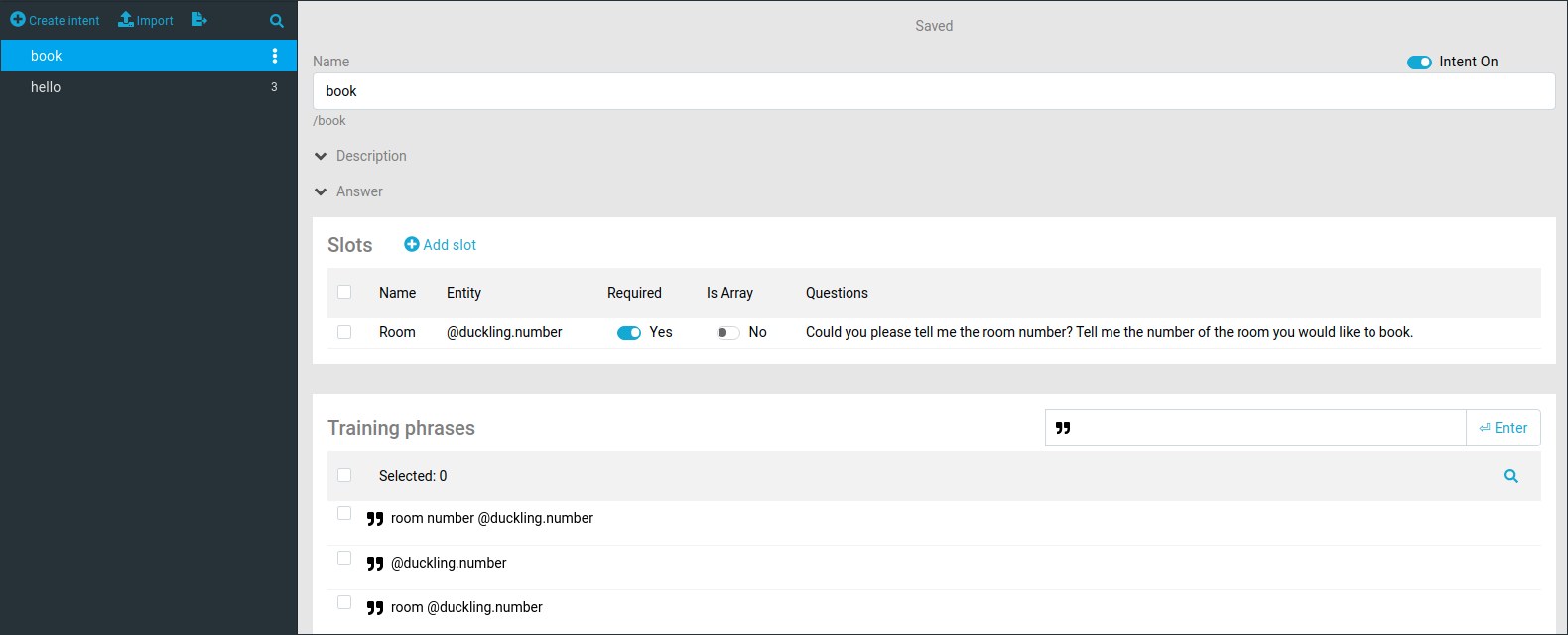
/bookintent will be used for handling requests to book a room by its number. Enable slot filling for this intent and configure it as shown on the screenshot below.

Bot script
Bot descriptor
Go to the Editor tab to create the bot script.
The configuration for each monolingual bot should contain the ISO code of the language it supports. Add this configured property in the injector section in chatbot.yaml, so that it becomes available from the script.
injector:
currentLanguage: en
Functions
Create a file named routerClient.js in the src directory. Functions defined in this file are aimed at interacting with the router bot.
function isSameLanguage(ctx) {
return $caila.detectLanguage([ctx.request.query])[0] === ctx.injector.currentLanguage;
}
function returnToRouter(ctx, data, targetState) {
data = data || {};
targetState = targetState || "/Redirect";
ctx.response.replies = ctx.response.replies || [];
ctx.response.replies.push({
type: "context-return",
state: targetState,
data: data
});
}
-
isSameLanguagecalls the$caila.detectLanguagemethod to detect the request language and compares it with the current language set in theinjector. -
returnToRouterusescontext-returnto return the execution context back to the router bot. By default, the bot makes a transition to the/Redirectstate.
Script code
Put the script code for the bot in English in the main.sc file.
require: name/nameEn.sc
module = sys.zb-common
require: slotfilling/slotFilling.sc
module = sys.zb-common
require: routerClient.js
theme: /
state: Start
q!: $regex</start>
go!: /Hello
state: Hello
intent!: /hello
a: Hi! What’s your name?
state: Name
q: * $Name *
a: Nice to meet you, {{$parseTree._Name.name}}!
script:
$session.booking = $session.booking || {};
$session.booking.name = $parseTree._Name.name;
go!: /Book
state: Book
a: Tell me the number of the room you would like to book.
state: Yes
intent: /book
a: Room {{$parseTree._Room}} has been reserved for you.
script:
$session.booking = $session.booking || {};
$session.booking.room = $parseTree._Room;
state: NoMatch || noContext = true
event!: noMatch
if: isSameLanguage($context)
a: I’m sorry, I didn’t get it.
else:
script: returnToRouter($context, $session.booking);
- At the top of the file, all the necessary dependencies are imported: in this case, the dictionary of names and the slot filling module from
zb-common, as well asrouterClient.js. - The
/Startand/Hellostates are used for handling initial startup commands and client greetings, respectively. - The
Namestate nested into/Helloaccounts for processing the client’s personal name using the$Namepattern and storing it in session data. - In the
/Bookstate and its nested stateYes, the number of the room to book is clarified using slot filling and also stored in$session.
The /NoMatch state for handling unrecognized requests has a special implementation. First, it checks whether or not the request language matches the current bot language. If it doesn’t, the bot returns the context to the router bot, passing along all data previously stored in $session.booking.
/Redirect state. The processRequest handler bound to the state identifies the request language again and, depending on the result, makes the router either switch the context to another monolingual bot or respond that the request language is not supported.Registration in the router
After you have saved all changes, go to the Channels tab and deploy the bot in any channel, such as the chat widget.
Copy the botId from the channel properties, then return to the router bot project and paste it into the appropriate field in the injector section of the bot descriptor:
injector:
bots:
en: "250555190-booking_en-250555190-UNE-16011289698"
fr: ""
The bot is now deployed and registered in the router. On the next step, we will create a fully analogous bot in French.