Action tags
The bot business logic is determined by reaction tags, which define the reactions the bot executes when entering a state. Usually, these are atomic and simple operations, such as sending one text message or one set of buttons.
In addition to regular reaction tags, Tovie DSL has special action tags, which allow a state to execute a separate script or function. In this embedded script or function, any behavior can be implemented: the bot can execute any number of reactions or make transitions between the states of this embedded script. In the main script, however, this complex business logic is represented as a single tag.
Action tags are useful when the script has complex and frequently repeated actions. When they are implemented using action tags, you don’t have to copy or write them from scratch every time. You only need to specify the tag and pass variable values as its parameters.
Types of tags
Tovie Platform has two kinds of action tags:
- Built-in action tags, which are already implemented for you. You can use them to make your bot perform actions such as sending HTTP requests or transferring the dialog to an agent.
- Custom tags, which you can create by yourself. This allows you to implement any kind of bot business logic and reuse it in different parts of your script.
The actions which can be represented as tags are also divided into:
- Script actions, which are implemented as a transition to a separate embedded script state.
- JavaScript actions, which are implemented as a JavaScript function call.
How to use
You can use action tags when developing your script either in the code editor or in the J‑Graph visual editor.
In the code editor
Add a tag to the state where the appropriate action should be taken.
After the tag and on an additional nesting level, specify the necessary parameters and their values, separated by the = character.
state: ForgottenPassword
intent!: /I forgot my password
Confirmation:
prompt = I can reset your password and email the new one at {{$client.email}}. Continue?
agreeState = /ForgottenPassword/ResetPassword
disagreeState = /EnterPassword
useButtons = true
agreeButton = Yes, reset password
disagreeButton = No, try again
{{}} brackets.
The brackets can contain any valid JavaScript expression.In the J‑Graph visual editor
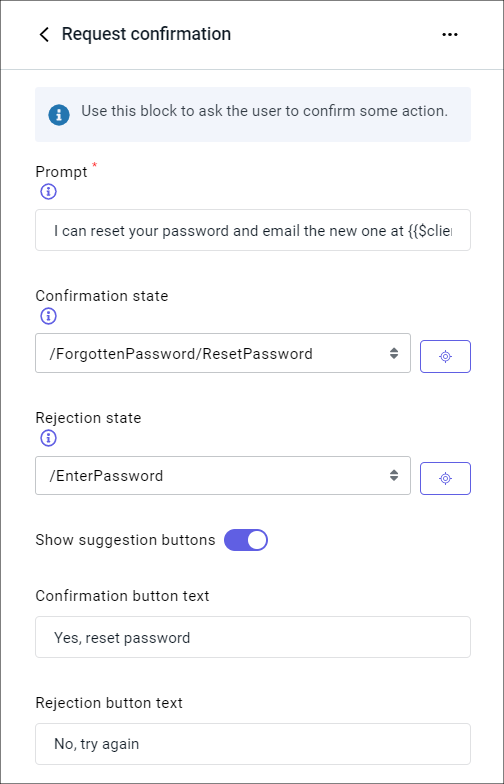
Every action tag has a corresponding action block in J‑Graph. Select the appropriate block in the interface, fill out the parameters, and save the block.