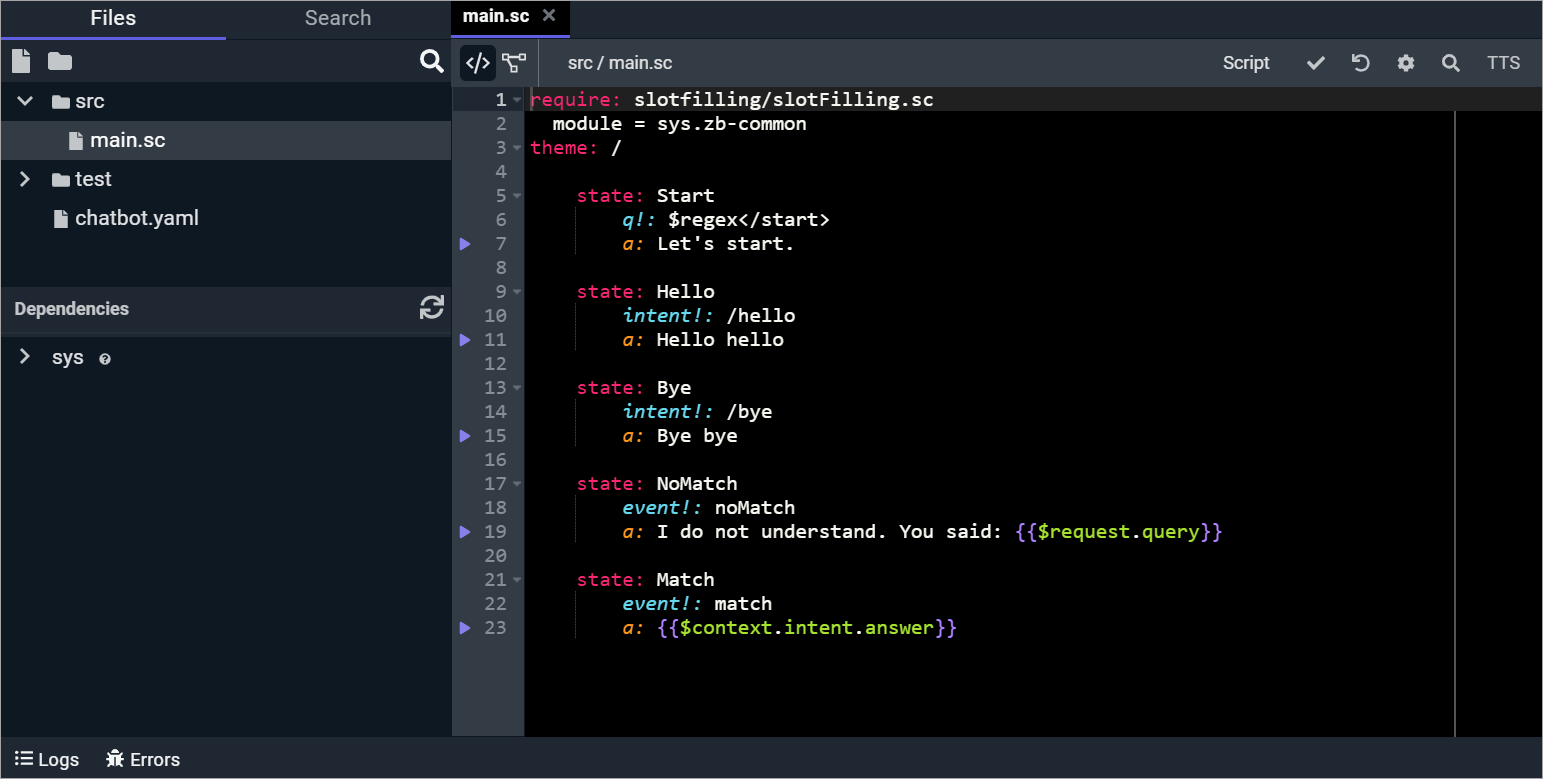
Source code editor
The source code editor is the main interface where you can write bot scripts.
To open the source code editor, select a project and go to Editor → Code on the control panel. The editor consists of several zones:

Files
The Files tab displays the whole file structure of the project. On this tab, you can:
- Create a file
- Create a folder
- Search for a file or folder
Right-click the necessary file or folder and you will see the following options:
- New file
- New folder
- Cut
- Copy
- Paste (if you have used the Cut option)
- Rename
- Delete
Search
On the Search tab, you can find the necessary sequence of characters in all project files. Cross search is also available by using the Ctrl + Shift + F keyboard shortcut (⌘ + Shift + F on macOS).
Click to configure additional parameters, such as case sensitivity or extensions of the files where the characters will be searched for. If you want to replace the specified character sequence with another one, click .
The search tab has the following restrictions:
- Only the first 100 entries are shown in the search results.
- The search query should contain from 3 to 20 characters.
Dependencies
You can also use modules from system projects as dependencies. They contain a number of ready-made named patterns, functions, etc., which can be imported into Tovie Platform projects without any extra setup.
On the Dependencies panel under the file tree, you can view the contents of the zb-common system project,
as well as all external dependencies connected to the project.
After declaring a new dependency in chatbot.yaml or updating an existing one,
click to load and display its contents in the editor.
Main window
To open the main editor window, create a file or click on an existing one. Here you can edit all the project files. The following additional actions are available:
- Use the code editor for creating script files.
- Switch to the J‑Graph visual editor.
- Save the current script version.
- Roll back the project to the previous version.
- Configure the editor window.
- Perform a text search in the active file.
- TTS Launch the speech synthesis test widget.
You can switch between files using tabs located above the main editor window.
Gutter
The gutter may contain the icon.
It only appears on lines which have the a tag and launches the speech synthesis test widget.
Server logs
To monitor the bot performance in real time, click on the Logs tab under the main editor window.