Bloco Condições
O bloco Condições direciona seu bot para uma determinada tela dependendo da condição atendida.

Parâmetros
Você pode usar qualquer expressão JavaScript em seu bloco Condições. Você pode especificar qualquer número de condições com a transição para a tela desejada para cada uma delas. Dessa forma, você pode construir uma lógica de diálogo não linear.
Adicionando várias condições
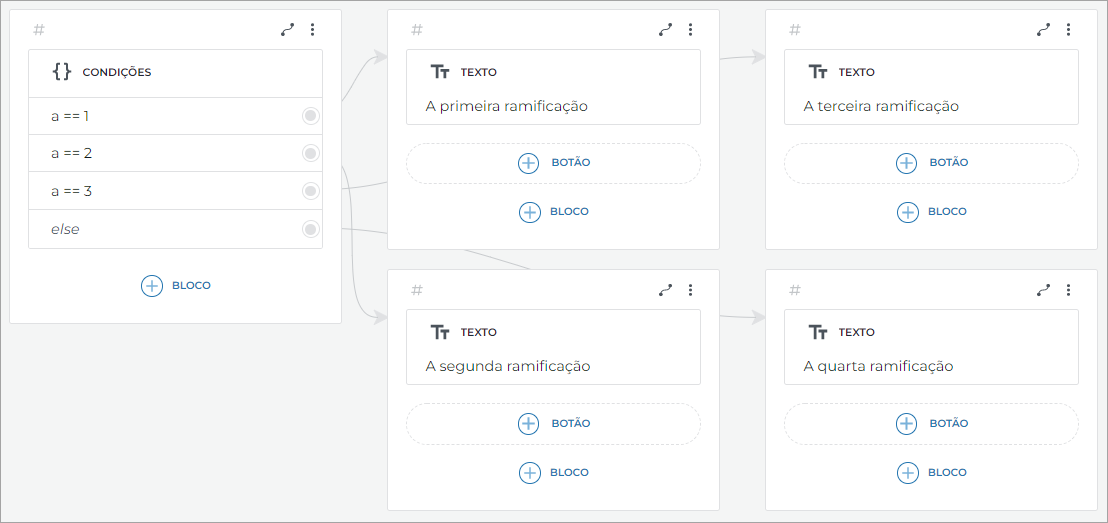
Se você adicionar várias condições uma sob a outra a um único bloco Condições, essas condições serão avaliadas de cima para baixo.
Se a primeira condição (superior) for atendida, o bot seguirá a ramificação dessa condição e ignorará outras condições sob ela.
Se a condição superior não for atendida, o bot prosseguirá para avaliar a segunda. Isso continuará até que uma das condições seja atendida. Assim que qualquer uma das condições for atendida, todas as expressões abaixo serão ignoradas.
Cada condição possui uma saída separada do bloco que pode ser conectada a diferentes telas. Portanto, se cada expressão do bloco Condições estiver conectada à tela separada, o número de ramificações do bloco será igual ao número de condições, mais a condição else.

Else
Você verá uma condição else especial no bloco Condições que será adicionado à sua tela. Esta ramificação é seguida se nenhuma das condições em seu bloco for verdadeira.
Variáveis
Você pode usar variáveis recebidas pelo bot nas telas anteriores ou quaisquer variáveis do sistema do Tovie DialogStudio.
JavaScript
Você pode usar quaisquer operadores e funções JavaScript em suas condições. Você também pode usar as funções da biblioteca Underscore em situações complexas em que você precisa de várias conversões de dados (para objetos, matrizes, etc.).
Exemplos
Atribuição
Use o operador = para atribuir um valor a uma variável.
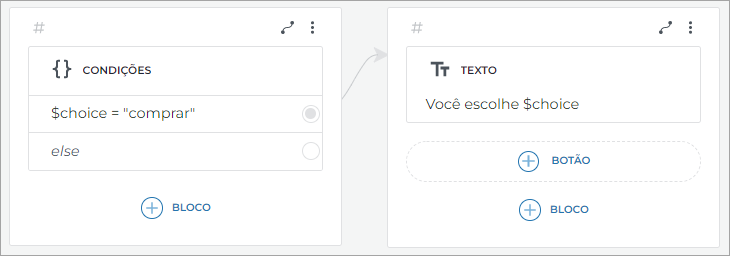
Se você quiser atribuir algum texto a uma variável, coloque o texto entre aspas, por exemplo, $choice = "comprar".
Essa condição atribuirá o valor de comprar à variável $choice.

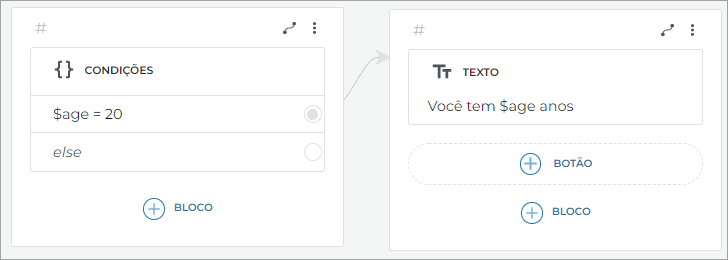
Você não precisa usar aspas com números atribuídos a variáveis, por exemplo, $age = 20.

Atribuindo zero
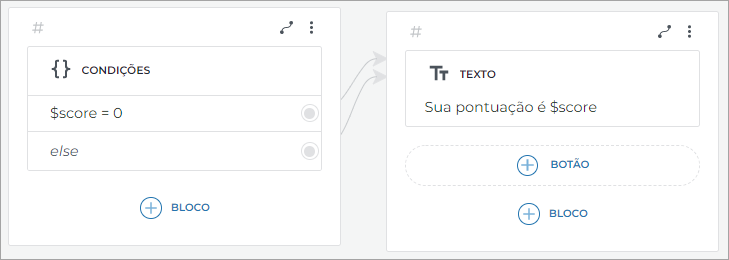
Quando você atribui 0 à variável, a expressão é escrita da mesma forma que quando você atribui qualquer outro número:
$score = 0
A expressão a = 1 é interpretada como true na especificação JavaScript, enquanto a = 0 é interpretada como false. Portanto, se você atribuir 0, o bot seguirá a ramificação else.
Você precisa associar true e else à mesma tela se:
- você atribuir
0à variável; - você atribuir outra variável à sua variável, podendo ser
0; - você atribuir o número com a parte inteira igual a
0, por exemplo,$score = 0,08; - você colocar o texto ou o número inserido pelo cliente na variável e supõe que o cliente possa inserir
0.
Isso se deve às especificidades do JavaScript e é necessário para atribuir 0 corretamente.

Operações aritméticas
Você pode realizar operações aritméticas em seu bloco Condições. Em JavaScript, você pode somar não apenas números, mas também strings (texto). Por exemplo, ab será gerado aqui no resultado da adição de variáveis de string:

Comparação
Você pode usar o operador === para comparação, por exemplo, $score === 5 será verdadeiro se $score for igual a cinco.
O operador === também verifica o tipo de dados — ao contrário do operador == que converte os valores para o mesmo tipo.
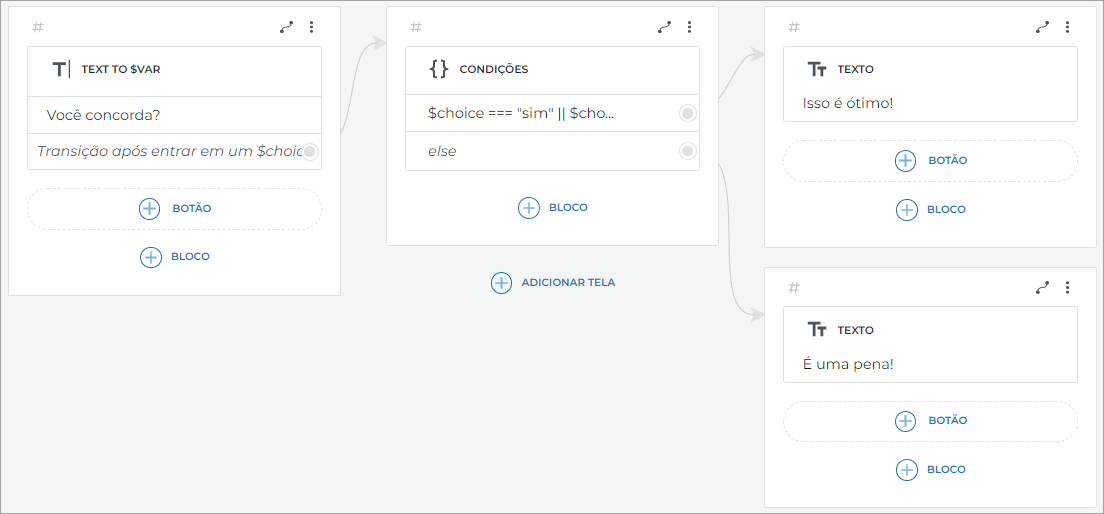
Você pode usar os operadores || ou && para avaliar duas condições ao mesmo tempo.
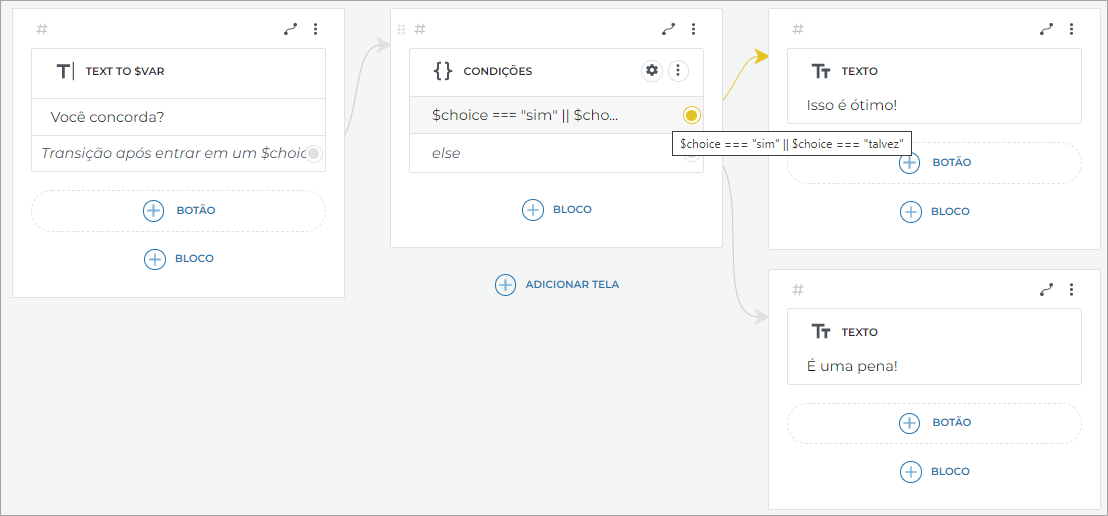
Uma das condições é verdadeira, por exemplo, $choice === "sim" || $choice === "talvez".
Esta condição será verdadeira se $choice for igual a “sim” ou “talvez”.
Clicar em um botão é igual à entrada de texto, então, após o usuário clicar em “sim” o valor de “sim” será salvo na variável $choice e a condição será atendida.

Várias operações em uma linha
Você pode combinar várias operações em uma linha com a ajuda dos operadores || ou &&.
Verificando várias condições
Uma condição é verdadeira
|| mostra que uma condição de todas é verdadeira. Por exemplo:
$choice === "sim" || $choice === "talvez"
Tal condição funcionará se $choice for “sim” ou “talvez”.
Assim como pressionar o botão é equivalente à entrada de texto, após pressionar o botão “sim”, o valor “sim” será colocado na variável $choice. Depois disso, a condição será executada.

Ambas as condições são verdadeiras
&& mostra que ambas as condições são verdadeiras. Por exemplo:
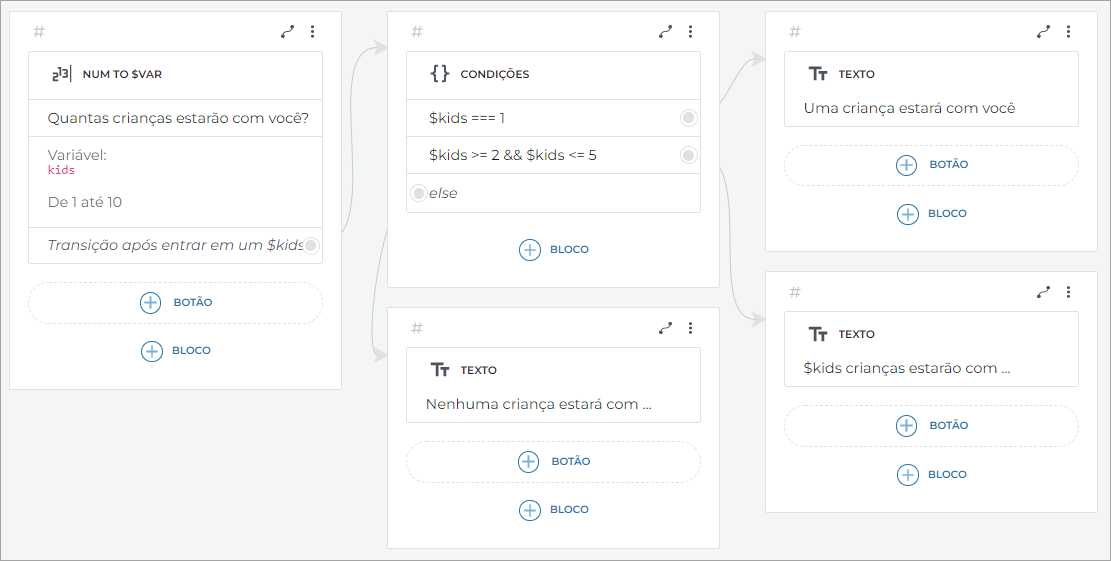
$kids >= 2 && $kids <= 5
A condição será verdadeira se $kids for igual a 2, 3, 4 ou 5. Ou seja, $kids não deve ser menor que 2 ou maior que 5.

Atribuindo várias variáveis
Para declarar várias variáveis em uma linha, você deve colocar cada operação entre colchetes e colocar o operador && entre as operações:
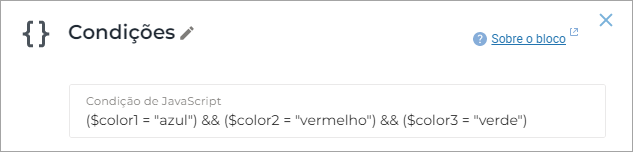
($color1 = "azul") && ($color2 = "vermelho") && ($color3 = "verde")
Como resultado da execução da condição, o bot declarará três variáveis: $color1, $color2 e $color3.

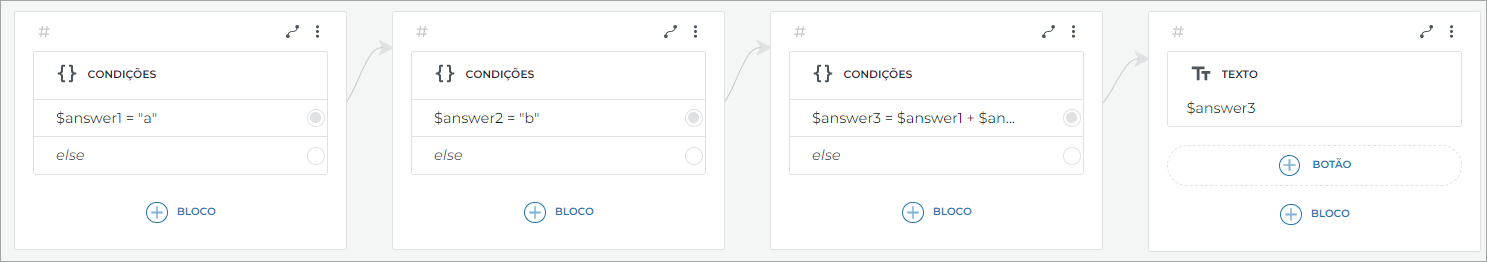
Executando várias operações aritméticas
Para realizar várias operações aritméticas, você deve colocar cada operação entre colchetes e colocar o operador && entre as operações.
Vamos supor que atribuímos valores numéricos às variáveis $num1 e $num2. Para obter a soma e a diferença desses números usando uma condição de linha, vamos realizar essas operações em novas variáveis usando a seguinte expressão:
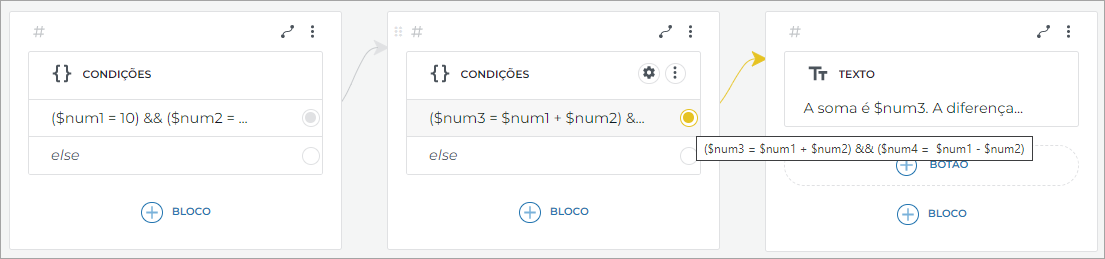
($num3 = $num1 + $num2) && ($num4 = $num1 - $num2)
Como resultado da execução da condição, o bot colocará a soma das variáveis $num1 e $num2 na variável $num3 e também colocará a diferença dessas variáveis na variável $num4.

Operador condicional JavaScript
O operador JavaScript condicional (ternário) é o único operador JavaScript que usa três operandos. O operador assume um dos dois valores dependendo da condição especificada. A sintaxe do operador:
condição ? val1 : val2
Por exemplo:
$name = $NAME ? $NAME.name : $isname
Usamos o operador = para atribuir um valor à variável $name nesta condição.
Se tivermos a variável $NAME, o valor de $NAME.name será gravado em $name.
Caso contrário, o valor de $isname será gravado em $name.
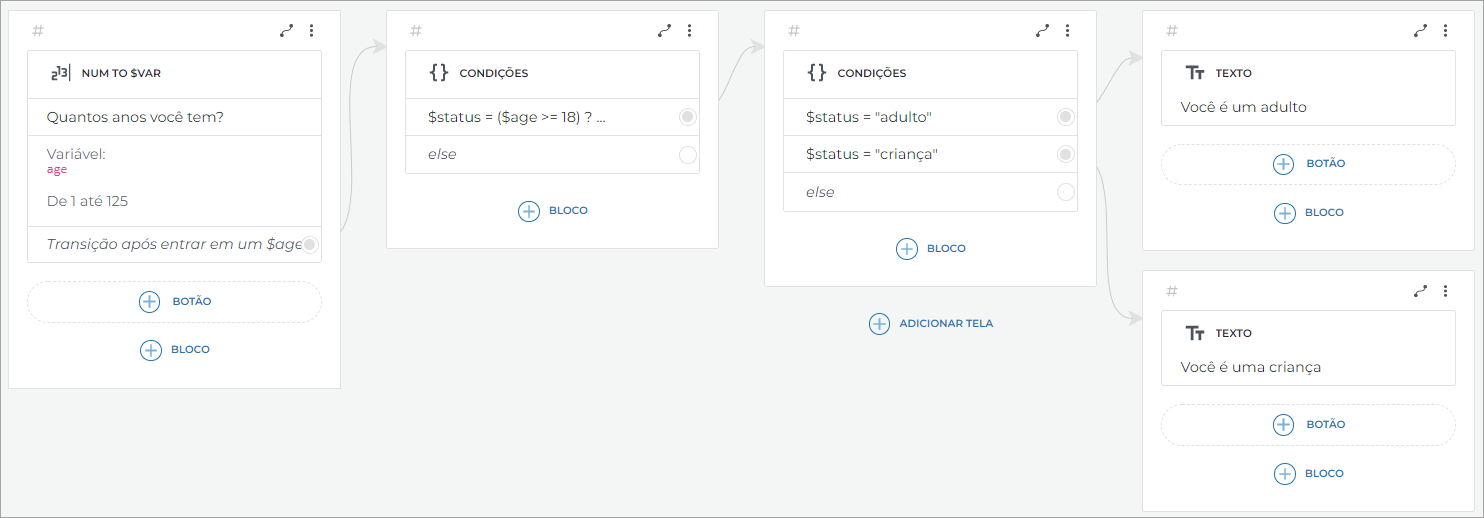
Você também pode usar o operador condicional da seguinte maneira:
-
Solicite a idade do cliente com a ajuda do bloco
num to $var, atribua-a à variável$age. -
Especifique a seguinte condição:
$status = ($age >= 18) ? "adulto" : "criança".
Usamos o operador = para atribuir um valor à variável $status aqui.
Avaliamos a condição $age >= 18, ou seja, o número armazenado em $age deve ser igual ou maior que 18. Se o número armazenado em $age for igual ou maior que 18, ele será avaliado como true e a primeira condição será atendida: o valor de adulto será escrito em $status.
Se o número armazenado em $age for menor que 18, “criança” será escrito em $status.

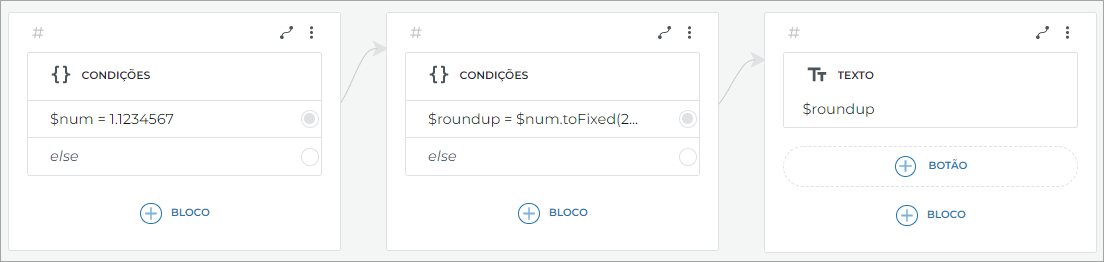
Usando métodos JavaScript
Você também pode usar vários métodos JavaScript para realizar operações aritméticas no bloco Condições.
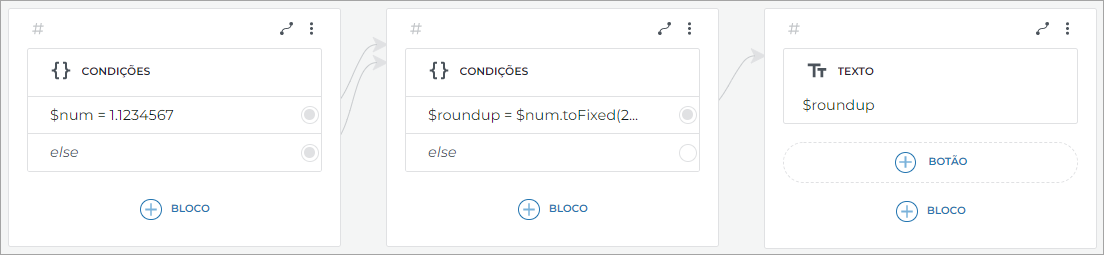
Por exemplo, o método .toFixed arredonda o número para os decimais desejados.
$roundup = $num.toFixed(2)
Nesse caso, o método .toFixed arredondará o número contido na variável $num para a segunda casa decimal. O valor resultante será gravado na variável $roundup.

Para o caso de a parte inteira do número ser zero, a atribuição deve ser feita associando true e else à tela desejada.